标签和CSS属性设置实现网页布局。本文通过CSS + Div布局方法举例并进行分析说明,给出使用CSS + Div布局方法进行布局的使用方法和注意事项,达到掌握的目的。
Abstract:
The CSS + Div layout method has gained more and more applications in the actual website design and production, and can be used through
Labels and CSS property settings implement web page layout. Through the example of the CSS + Div layout method and the analysis and explanation, this paper gives the usage method and attention to use the CSS + Div layout method to achieve the purpose of mastering.
1. 引言
在网页设计中,CSS即层叠样式表,是用来控制网页样式并允许样式与内容分离的一种标记性语言。Div标签用来定义网页内容中的逻辑区域,是一个块级元素,是一个容器,可以容纳任何网页元素。使用CSS + Div技术可以实现网页布局。与使用表格布局方法相比,CSS + Div布局方法具有结构简洁、定位灵活、代码效率高等优点,因此该技术在实际网站设计制作中得到了越来越多的应用,同时也成为网站制作者的必备技术。但在实际应用中由于对相关概念和属性掌握不透彻,导致在网页布局中出现异常,本文通过CSS + Div布局方法举例并进行分析说明,给出使用CSS + Div布局方法进行布局的使用方法和注意事项,达到掌握的目的。
2. 使用举例
2.1. 相关概念
1) 盒子模型
盒子模型是CSS + Div网页布局的重要概念,网页元素和它周围空间所形成的矩形区域称为盒子(box) [1] ,根据需要将网页中的盒子进行排列和分布,就形成了网页布局。
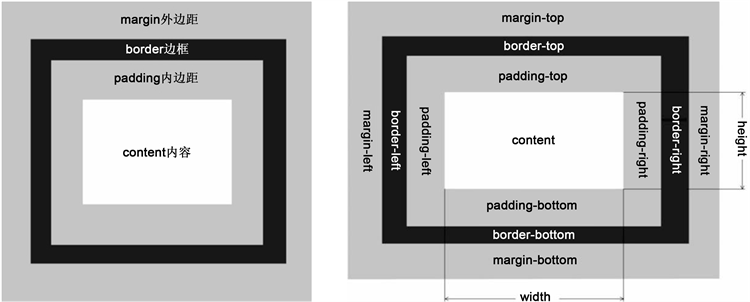
盒子模型将页面中的每个元素看作一个矩形框,这个框由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。按top、bottom、left、right的四个方向,分别进行定义和设置,描述盒子属性。具体设置如下图1所示。

Figure 1. Box model structure and properties
图1. 盒子模型结构和属性
2)
3) position定位属性
在CSS样式中,position定位属性定义元素区域的相对空间位置,可以相对于其上级元素,或相对于另一个元素,或相对于浏览器窗口,包括了四种属性值:static、relative、absolute和fixed,它们决定了元素区域的布局方式。
static静态定位为默认值,网页元素遵循HTML的标准定位规则,即网页各种元素按照“前后相继”的顺序进行排列和分布 [3] 。
relative相对定位,网页元素也遵循HTML的标准定位规则,但需要为网页元素相对于原始的标准位置设置一定的偏移距离,可以使用CSS的属性如left、top、right、bottom来设置位置。
absolute绝对定位,位置将依据浏览器左上角的0点开始计算,使用CSS属性left、top、right、bottom来设置位置。
fixed固定定位与绝对定位类似,是绝对定位的子类别,相对于浏览器窗口进行定位,当拖动浏览器窗口滚动条时,该元素位置始终保持不变,使用CSS属性left、top、right、bottom来设置位置。
4) 浮动方式
float属性定义了元素浮动方向,它使元素进行左右浮动,可以产生多个网页元素并行排列的效果。float属性有三个属性值:left控制网页元素向左浮动,right控制网页元素向右浮动,None没有浮动。当设定
clear属性与float属性配合使用,清除各种浮动。clear属性有三个属性值:left清除向左浮动,right清除向右浮动,both清除向左或向右浮动,None不清除。当设定
2.2. 布局方法
2.2.1. “上中下”布局
在“上中下”布局中,
例题1:完成页面,效果如下图2。
对应的主要代码如下:
Div+CSS网页布局1分析:从上可以看到
1) 在CSS + Div布局中,一般地将所有
2) 设置container标签的margin属性左右为auto [5] ,表示container标签及其嵌入的
3) 若
4) 要熟知盒子模型的各个属性,正确计算盒子的宽度和高度,实现精确布局。哪怕有1像素的宽度,也会对网页的精确布局产生影响,如下例题。
例题2:若main区域的代码修改为如下:
#main {
background-color: #FF0;
width: 360px; /*设置元素宽度*/
padding-left:60px; /*设置元素左内边距,实现元素内容与左侧边框有60像素距离*/
margin-top: 5px;
margin-bottom: 5px;
height: 80px;
}
分析:ID为main的
2.2.2. “左中右”布局
在“左中右”布局中,首先插入若干个
例题3:在例题1的基础上完成页面,效果如下图4。
与例题1相比,主要修改main,main2,foot区域部分,代码如下:
#main {
background-color: #FF0;
margin-top: 5px;
margin-bottom: 5px;
width:200px; /*设置元素宽度为200px*/
float:left; /*设置元素向左浮动*/
height:100px;
}
#main2 {
background-color:#0FF;
margin-top: 5px;
margin-bottom: 5px;
height: 100px;
width:100px; /*设置元素宽度为100px*/
float:left; /*设置元素向左浮动*/
}
#foot {
background-color: #F0F; /**/
margin-top: 5px;
height: 100px;
width:100px; /*设置元素宽度为100px*/
float:left;/*设置元素向左浮动*/
}
分析:通过设置main,main2,foot区域部分的宽度,总和为200 + 100 + 100 = 400,与所包含的container部分宽度相等,设置各个部分float属性为left,保证这三个部分向左浮动并在一行中。
若只将main2区域的float属性设置为right,则实现main2区域在该行向右浮动,效果如下图5。当设置了float属性为left或right时,只要前驱
例题4:在例题3的基础上完成页面,效果如下图6。
与例题3相比,主要修改main2,foot区域部分,修改部分代码如下:
#main2 {
background-color:#0FF;
margin-top: 5px;
margin-bottom: 5px;
height: 100px; /*此部分与例题3相同*/
width:200px; /*设置元素宽度为200px,使main和main2宽度之和为400px*/
float:left;
}
#foot {
background-color: #F0F; /**/
margin-top: 5px;
height: 50px;
clear:left; /*设置clear属性,清除向左浮动*/
}
分析:设置foot区域的clear属性,取消浮动效果,使foot区域回到前后相继的正常排列状态,出现在下一行。此部分没有设置foot区域的宽度,默认与包含它的container区域宽度相同。
若想实现更复杂的布局,可以结合浮动和宽高属性设置实现。如修改main2部分的高度为height: 60 px;修改foot部分的高度为height: 40 px;,保证这两部分的高度之和与main部分相等,依然设置foot部分浮动属性float:left;,则完成后效果如下图7。
3. 总结
通过以上的例题和分析可以得出如下结论:
1) 盒子模型是基础,定义和规定了网页元素矩形区域的各种CSS属性。
2)
3) CSS + Div布局技术设计CSS样式的两个重要属性。position属性决定了
4. 结束语
本文通过例题对CSS + Div布局技术进行了举例和分析,总结了使用规则,提出了使用时的注意事项,特别是通过对“上中下”和“左中右”两种基本布局形式的剖析和学习,达到对CSS + Div布局技术的灵活应用。