1. 引言
众多研究者在对人机交互过程中影响情绪的相关因素研究中发现,视觉因素相对于其他因素能占据用户大部分注意力 [1] 。视觉因素是搭建用户与网页交互的重要桥梁,是网页界面布局好坏的重要呈现,视觉因素直接影响着用户情绪。现在越来越多的人依赖互联网,网站的使用频率逐渐增加,与实体产品相比,通过虚拟产品中相关设计元素的调控与引导,来获得积极用户情绪的研究还比较缺乏 [2] 。本研究的主要重点是研究网页设计中的视觉因素如何影响用户情感体验,以提高网页设计的易用性与有效性。
2. 相关研究方法综述
随着近年来相关研究方法的探索,研究人员在研究人机交互时已经开始逐步将注意力转移到用户情感上 [3] 。情感是人们经历并反映在人事物、产品与服务的感觉,设计师设计的产品会引发用户情感,而用户情感会影响设计师设计的产品,两者是相互关联的 [4] 。现有人机交互的情感测量工具大多适用于产品与用户之间,这类产品试图通过情感测量工具更准确、更快捷地加强用户内心感受和诉求的表达与揭示,其主要分为情感测量以及评估工具两种类型——心理生理学和自我报告评估 [5] 。心理生理学方法可以测量与情绪相关的生理反应,如心率变化或上皮样的扩张 [6] 。在大多数情况下,生理测量可以表达人类情绪的兴奋程度,但基本不会激活或者唤醒用户的情绪,不会引起强烈的情绪波动。因此,生理测量方法只适合情感测量不适合评估。在目前的研究中,自我评估方法被用来研究虚拟产品和评估各种不同的会影响用户情感的因素 [7] 。
本文将通过眼动这一生理测量工具表现用户使用网页时的不同情绪状态。眼动追踪技术作为一种研究方法与问卷调查法、访谈法等传统方法相比,具有更加客观、准确和科学的特点,被广泛采用于研究领域中 [8] 。如有研究者利用眼动技术对航空公司网站从“网站易用性”与“促销广告展示”两个方面对网页进行可用性评估 [9] 。眼动追踪技术相较于问卷调查法、访谈法等方法更加客观、准确、科学。如利用眼动数据对航空公司网站从“易实用性”和“促销广告”两个方面进行网页可用性评估。运用眼动技术观察用户认知活动时的行为过程和心理过程,根据用户意图的变化进行实时交互 [10] 。评估工具采用PAD情感模型,它由Mehrabian提出,该模型认为情感具有愉悦度、激活度和优势度3个维度,其中P代表愉悦度(Pleasure),表示个体情感状态的正负特性;A代表激活度(Arousal),表示个体的神经生理激活水平;D代表优势度(Dominance),表示个体对情境和他人的控制状态 [11] 。将PAD测量过程拓展到多维情绪的多角度测量,弥补了单一测量方法对特定情绪测量缺乏参考的不足,能够就用户情感做出定性判断,并表达情感倾向程度,符合评估需求特点 [12] 。本文使用PAD情感模型研究网页视觉因素对用户愉悦度、激活度、优势度的影响。一个良好的网页界面能够给用户在使用过程中带来正向的愉悦度、积极的激活度,以及满意的优势度等体验 [13] 。
3. 眼动实验设计
本文采用眼动实验分析视觉因素对PAD情感的影响。实验采用的仪器是德国SMI公司的RED桌面型眼动仪。实验主要分为两类任务,一是无目的浏览任务;二是特定因素浏览任务。具体研究方法在以下小节中详细描述。
3.1. 实验被试
本实验招募20名志愿者,年龄在20~27岁,被试者均有长期使用电脑的习惯,均能够完成电脑的基本操作。被试者同意所有研究方案并向其提供知情同意书。本研究采用小组内实验法,实验设备包括录音机、浏览材料和访谈记录表。每个被试者都需要对实验中的相关因素方面接受测试。
3.2. 实验任务
本次实验任务分为两类,20名被试者均需按照实验步骤完成两类实验任务。任务具体描述见表1。

Table 1. Eye movement experimental tasks
表1. 眼动实验任务
3.3. 实验开展
3.3.1. 无目的浏览任务
该任务为被试者不带任何特定目的地去浏览门户网站首页图片。由于门户网站首页布局均比较相似,能得到可比性强的实验结果,故本实验选用8张具有代表性的门户网站首页图片作为实验对象,图片播放时间由被试者自行控制。本实验目的是分析浏览网页过程中影响被试者情感的因素,观察被试的情感将如何呈现于网页界面中。
实验结果选用首次注视点、注视轨迹、注视时间以及热点图四个眼动指标进行分析,探索网页界面中的视觉因素对PAD情感的影响。
3.3.2. 特定因素浏览任务
通过分析和总结无目的浏览任务中8个门户网站的眼动实验结果,得到影响用户PAD情感的一些规律。本实验将选取特定视觉因素的对比图片再次进行补充验证实验,其中选取网页布局、文字排版、色彩应用三个视觉因素。布局、文字、色彩等直观元素的合理应用,能够在视觉效果上更加吸引用户注意力,这些因素与用户“友好相处”能够带来更积极的情感体验 [14] 。为了确保实验结果的准确性,选择相同的20名被试者进行实验,得到较为完整的提高用户情感体验的网页设计方法。
4. 眼动实验结果与分析
4.1. 无目的浏览任务结果分析
4.1.1. 首次注视点分析
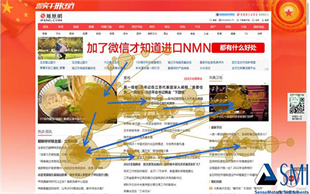
从实验结果可以看出,在这8个实验对象中,被试者在初次接触界面时,往往会先注视界面里最醒目的元素。比如图1中样本3的注视轨迹图显示,位于界面左部的美食图给人带来的视觉冲击力较大,人们观看这类色彩明亮的图片时,常常能够感受到放松,愉悦度(P)较高。相比之下,位于界面右边的图片色彩暗淡,使人们感到视觉压力,这是由于人们在无意识中的视觉焦点首先会在视觉冲击力较强的地方。当图文共同出现时,人们更容易先被图片所吸引,随后注意到文字,再结合图片一起图文解读,因为过于拥挤的文字使人们有紧张感,而图片传达的信息更加直观。
4.1.2. 注视轨迹分析
经用户体验调研,一个优秀的网页设计能提高用户的PAD情感,其网页视觉因素的特征是布局清晰、符合视觉运动规律。
通过分析注视轨迹实验结果,发现被试者的注视轨迹在界面中符合三分法构图,一个设计感良好的界面会尽可能将主要信息安排在兴趣点附近,使用户能够第一时间捕捉到。现将网页界面看成“井”字九宫格,如图2。结合图1中样本3与样本4的注视轨迹图可看出节点1的注视点个数最多、注视时间最长,节点4最少,说明用户会反复浏览节点1的内容,而浏览节点4时不会停留太长时间,说明节点4的内容极少被注意到;节点2的注视点个数与注视时间均略低于节点3,但两个节点在用户浏览习惯上相差不大。根据注视轨迹实验结果可总结出:用户更倾向于浏览网页上半部分,下半部分则可能给用户带来不适感;右侧部分可能给用户带来一定的压迫和拘束感,相比之下,左侧部分则更加开放和自由。还有研究表明,如果把兴趣点放在交叉点或沿着线合理布局,页面会变得更加平衡,用户能更自然地进行人机交互,愉悦度(P)、优势度(D)更高。

 (a) 样本3注视轨迹图 (b) 样本4注视轨迹图
(a) 样本3注视轨迹图 (b) 样本4注视轨迹图
Figure 1. Graph of gaze trajectories of some samples
图1. 部分样本注视轨迹图
整理20个被试者的注视轨迹图,结果符合人们从左至右、从上至下的日常阅读习惯,且呈现出上强于下、左强于右的视觉比重,基本符合古藤堡图表视觉运动规律,见图3。
4.1.3. 注视时间分析
对被试者的注视时间实验结果进行分析可知,被试者在浏览界面时视野范围的集中及在某个兴趣点上注视时间的增加,说明被试者在浏览该界面时受到了视觉因素的清晰引导,此界面对于该被试者来说是容易理解的,即被试者在此期间感知到的视觉复杂度较低,优势度(D)较高;反之被试者在浏览时视野范围较为分散及在兴趣点上注视时间的减少,说明该界面排版不符合被试者浏览习惯,即被试者在此期间感知到的视觉复杂度较高,优势度(D)较低。
通过整理20名被试者的实验结果得出:① 布局合理清晰,界面排版符合视觉运动规律的网页,能够提高用户的优势度(D);② 使用色彩明亮、饱和度高的图片,具有较强的视觉冲击力,用户注视时间较长,愉悦度(P)较高;③ 图文排版不合理,图片色彩暗淡,文字过于拥挤,使整个网页界面变得压抑,用户将注视时间用于密集的文字上,降低阅读效率,给用户带来心理上的紧张感与生理上的疲惫感,导致用户的激活度(A)、优势度(D)降低。
4.1.4. 热点图分析
通过图4中样本3与样本4的热点图可以看出,注视热点(红色区域代表注视时间较长,绿色区域代表注视时间较短)在整个界面都有分布,说明界面中视觉因素都能吸引被试者的注意力,这意味着设计师在界面设计中考虑到了各个元素之间的平衡和协调,使得界面的整体视觉效果得到了充分的保障。而样本6的热点图中的红色区域明显集中于左边的图片上,右边的文字部分注视点与注视时间极少,这是由于右边文字排版较拥挤且分级不明显,给被试者产生了一种“逃避”心理,无法引起共鸣,用户的PAD情感受到了消极影响,用户体验较差,该界面在实验结束后的问卷调查里评分也是最低的。
 (a) 样本3热点图
(a) 样本3热点图
 (b) 样本4热点图 (c) 样本6热点图
(b) 样本4热点图 (c) 样本6热点图
Figure 4. Hotspot map of some samples
图4. 部分样本热点图
4.2. 特定因素浏览任务结果分析
4.2.1. 网页布局分析
通过任务一的多种眼动指标结果显示,发现不同版式的布局对被试者的PAD情感有明显影响。本部分将8个实验对象归为三类版式,如图5所示。被试者在浏览“图–文–图”式这类网页时,浏览效率明显高于另外两类,可以将这种差异理解为被试者在网页中获取信息时相对于文字首先更容易接受图片,在“图文嵌合”式这样文多图小的界面中被试者进行阅读时需要耗费更多的认知资源。
在注视轨迹上,被试者在“图文嵌合”式网页上注视点较为分散。在注视时间上,被试者在浏览“图文嵌合”式与“图–文”式网页都比“图–文–图”式网页更长,同样证明了被试者浏览这两类网页需要耗费更多的认知资源。综上可以得出,用户在浏览“图–文–图”式网页有更好的浏览体验,阅读效率更高,也证明了该版式用户情感体验更好。
4.2.2. 文字排版分析
在研究视觉因素时,用户情感还受文字排版影响。在本验证实验中被试者需要在实验图片中选择“基础版”,根据图6中文字排版的注视轨迹图对比结果,可看出左图中被试者的注视点比较散乱,无法快速准确地锁定目标点,观察注视轨迹可以发现,被试者的注视路线并不流畅,缺乏明显的方向感和连贯性;

(a) “图–文–图”式网页
 (b) “图文嵌合”式网页
(b) “图文嵌合”式网页 (c) “图–文”式网页
(c) “图–文”式网页
Figure 5. Analysis of three types of layouts
图5. 三类版式布局分析
而右图采用卡片式排版布局,被试者的注视点较为集中,注视轨迹清晰,呈现出一条明确的注视路线,说明被试者在该布局能够快速准确地找到目标点。由此得出,文字的排版与呈现方式会对用户获取信息的效率产生影响,从而影响用户的情感体验。适当调整排版呈现方式,使浏览更加高效,最大程度地激发更多的积极情感,使用户获得较高的愉悦度(P)、优势度(D)。
4.2.3. 色彩应用分析
每个细微变动都可能对用户与网页交互产生影响。研究表明,用户行为的满意度对情绪反应具有强烈影响 [15] 。通常设计师在网页中会使用色彩对比清晰的图片和CTA Call to action,又称为“行为召唤”),以此达到提高效率的目的。在该部分实验被试者需要找到“CTA按钮”。根据图7色彩应用注视轨迹图对比实验结果可看出,① 注视点较分散,被试者首先注意到左边的树,再移到右边,然后视线往下,最后找到右下角的目标点,说明目标不够清晰;② 被试者的注视轨迹较为清晰,可看出视线首先落在图中

 (a) (b)
(a) (b)
Figure 6. Comparison of text layout gaze trajectory maps
图6. 文字排版注视轨迹图对比
树的位置,随即找到右下角的目标点,对目标点注视时间较长;③ 得到的实验结果与②大致相同。说明没有清晰明确的CTA引导时,没有产生“行为召唤”,用户注意力难以集中,行为表现得迟疑不决;当改变CTA的颜色使其与背景产生明显的色彩对比时,“行为召唤”触发,随即引导用户完成特定任务,提高行为效率,用户的愉悦度(P)、优势度(D)得到提升。因此,设计师可以从网页布局、文字排版、色彩应用等多个角度出发完善网页设计,合理运用视觉因素将用户情感的积极影响最大化。

Figure 7. Comparison of color application gaze trajectory maps
图7. 色彩应用注视轨迹图对比
5. 结语
本文通过眼动实验方法,研究网页设计中不同视觉因素与用户情感之间的关系,当研究特定因素时,实验结果更直观地解释了不同视觉因素所产生的影响。影响规律主要总结为:
1) 色彩调和、明亮、对比明显的图片,直观、美观的文字排版呈现方式对用户愉悦度(P)产生积极影响;
2) 设计简洁、清晰的布局,用户能快速准确找到目标点,可以提高用户的优势度(D);
3) 图文排版不合理,界面没有足够的留白给用户“呼吸”,拥挤的文字使用户感到视觉压力,从而会降低用户的激活度(A)、优势度(D)。
综上所述,通过合理地设计和优化视觉因素,可以最大程度地提高用户的PAD情感体验,将PAD情感应用于网页设计的研究,并进行分析与拓展,可以更好地得出用户在使用不同视觉因素网页下的情感状态,更科学合理地指导网页设计的开发。本研究为提供情绪价值的网页设计提供了指导性的启示,此外,还可以获得与用户情感指标相关联的其他角度的因素,为后续的设计与研究提供有益的参考。
注 释
文中所有图片均为作者自绘或者自摄。
NOTES
*通讯作者。