1. 引言
随着科技的发展和智能化生活的普及,移动应用已经深入到了我们日常生活的各个领域,为人们提供了极大的便利。然而,现有的APP设计往往偏向于年轻人群体,忽视了老龄用户的独特需求。据第七次人口普查数据显示,我国60岁以上老年人口为25,402万,占总人口的18.7%,这也意味着我国老龄化问题日益严峻 [1] 。这一现象的出现导致老年人使用智能设备的需求也日益增长。但由于各项身体机能的退行性变化,老年人在视觉感知、注意力、记忆等方面的视觉认知特征与年轻人有较大的不同。市面上的一些适老化APP在设计时并没有充分考虑到老龄用户的视觉认知特性来进行产品的设计。老龄用户群体在移动网络应用方面的设计需求被忽视,也会间接导致老年人产生跟不上时代的沮丧心理和失落情绪。因此,本文将根据老年人的视觉认知特征来研究适合于老龄用户视觉认知特性的APP界面交互设计方法,并运用具体的设计实践案例来进行理论的验证,给适老化移动APP界面交互设计提供灵感和思路。
2. 国内外老龄用户APP界面交互设计研究现状
2.1. 国内研究现状
在过去的几年内,国内对适老化的设计持续关注,在2020年12月4日,工信部发布《互联网应用适老化及无障碍改造专项行动方案》的通知为着力解决老年、残疾人等特殊群体在使用互联网等智能技术时遇到的困境,并提出了相关整改建议 [2] 。在2021年4月6日,工信部发布《互联网网站适老化通用设计规范》以及《移动互联网应用(APP)适老化通用设计规范》 [3] ,对网站和移动应用适老化的设计提出了详细的设计建议,这也为国内众多企业设计适老化应用产品时提供了宝贵的设计规范指导。国内的一些APP也陆续开始对产品进行“适老化”设计,以帮助老年人更方便、安全地使用信息技术。一些已经推出的“老人版”产品包括滴滴老人打车、支付宝长辈模式、百度大字版、今日头条大字版等。很多设计公司都会重新发布一个基于原APP设计基础上的适老版本重新发布到应用市场,供老年下载使用。虽然各家公司有意识地设计适合于老年人的应用软件,但此类软件多数只是将自己原有的APP界面中的内容减少,字体放大,忽略了老年用户的审美需求。相比较于适合成年人的丰富多样的移动APP应用,可供老年人选择的软件却寥寥无几。
2.2. 国外研究现状
国外的研究者在对老龄用户的APP设计中则显得更有针对性,并且设计更加丰富。德国的研究者开发了一种基于用户模型的方法,可以预测老年用户的界面设计需求,并根据这些需求自动调整界面设计。这种方法有助于提高老年用户使用移动设备的满意度和效率。由美国老年人协会(AARP)开发的,一款软件“AARP Now”主要面向美国的老年人群体。这款软件可以提供新闻更新、当地活动、特殊优惠以及会员福利等信息。它的设计理念是,考虑到老年人可能对新技术不太熟悉,所以采用了直观、易于导航的用户界面,让老年人可以方便地获取他们所需要的信息。以色列的一款名为“Medisafe”的软件是一款帮助用户管理药物的应用。考虑到老年人往往需要管理多种药物,这款应用可以提醒他们何时服药,还可以跟踪他们的药物库存,以便及时补充。此外,Medisafe还可以同步到用户的医生或家庭成员,让他们可以监控用户的药物管理情况。
在老龄化问题加剧的今天,移动软件的设计也应该要考虑到老龄用户这个群体,他们也是社会中的一份子,让移动电子设备成为老龄群体的得力工具,提升老年人对电子设备的使用体验。
3. 老龄用户视觉认知特性
3.1. 视觉认知概述
视觉认知是一种复杂的心理和神经过程,它涉及到从环境中获取视觉信息,并将这些信息转化为我们对世界的理解和认识。视觉认知不仅是关于感知和记忆,它还包括注意、认知和理解。这个过程起始于眼睛接收到外界物体反射的光线,经过视觉系统的初步处理,将视觉信号转化为电信号,并传输至大脑。在大脑中,一系列的神经活动,如联想、想象等,对这些视觉信息进行深度加工,这种加工过程基于我们的隐性记忆,从而形成对外部物体的具体认知 [4] 。视觉认知不仅限于初步的视觉接受,它更深层次的涵义在于如何将视觉经验转化为心理经验,以及如何将这些心理经验用于指导未来的视觉行为。在这个意义上,视觉认知可以被理解为一种在视觉、认知、心理和行动四个维度之间的动态相互转换过程 [5] 。
3.2. 老年人视觉认知特性
老年人群的视觉认知系统随着年龄的增长而生理性衰退,致使他们在视觉认知过程中展现出一系列限制性的表现。吴剑锋 [6] 、郭凤香 [7] 、李孝明 [8] 等人的研究得出老年人的视觉认知特点主要存在于视觉感知层面、注意力层面、记忆加工层面和思维层面。本文将基于这些学者已得出的研究结论进行进一步分析,从视觉感知层面、注意力层面、记忆加工层面和思维层面分析老年视觉认知特性,并提出一些对界面设计的意见,从而为适老化界面交互设计提供更多设计思路和参考。
3.2.1. 视觉感知层面
随着人进入老年阶段视觉功能也开始衰老,这表现在多个方面:角膜直径缩小,曲率半径增大,视网膜变薄,光感受器和视网膜神经元数量减少;瞳孔直径缩小;晶状体体积增大,弹性降低,开始硬化。这些生理性的变化导致人眼的调节、聚焦能力减退,从而难以看清较小的物体,他们可能更倾向于较大的字体和图标,这些元素更容易看清楚。此外他们对颜色的辨别能力也开始下降,对比度的感知也可能会减弱。老年人容易出现一系列视觉疾病,包括散光、远视、老花眼和角膜炎等。他们的对比敏感度以及对光的反映敏感度也随着年龄的增长而下降,到达80岁时,这些敏感度几乎接近零 [9] 。另一方面,老年人的视野缩小,景深感觉减弱,视知觉敏感性降低,还容易发生视错觉。因此在设计中增加除了视觉感知之外的刺激,由多感官认知引导老年人操作界面。
3.2.2. 注意力分配层面
老年人的注意力分配能力也会随着年龄发生变化。老年人可能需要更多的时间来处理复杂的视觉场景,特别是那些包含多个元素或者需要进行多任务处理的场景。在注意力分配方面,老年人在处理复杂视觉任务时,可能需要更多的时间和精力。在移动应用设计中,这意味着应该避免使用过于复杂的界面设计,并且应尽量减少需要同时处理的任务数量。同时要关注老年人注意力难以集中的问题,容易受环境等因素的干扰。老年人对多个信息的同时处理能力较差,但对单个信息的处理持久性较高 [7] 。因此在设计中除了要减少不必要的设计分散老年人的注意力之外,还要在设计中运用多感官的刺激吸引老年人的注意力。
3.2.3. 记忆效能层面
在老年群体中,记忆效能的退化是一个明显的现象,尤其是短期记忆转换为长期记忆的能力以及对未被再次呈现的刺激物的记忆能力的明显衰退。然而,对于一些学习经验、生活经验等花费了大量时间学习的,或是与日常生活中息息相关的记忆会随着记忆的不断积累,形成经验性视觉思维。因此有利于老年人记忆效能工作机制的设计应避免让老年人学习过多的信息,以免对老年人的记忆效能造成负荷。在基于老年人记忆效能的原理上,多提取老年人的经验视觉思维,以老年人能识别的信息为主进行设计。此外,还可以通过使用明确的提示和反馈来帮助老年人记忆 [9] 。
3.2.4. 惯性思维层面
老年人在记忆效能方面表现出的经验性视觉思维,极大地影响了老年人的思维,让老年人容易形成惯性思维并影响及行为决策,容易产生界面中的操作失误,从而对老年人的形态有所影响,认为自己无法学习并掌握电子设备。从老年人惯性思维的角度出发,需要避免出现与生活经验像似缺表示不同意思的设计,应该基于老年人的生活习惯来总结进行设计,让老年人的惯性思维不再成为一种错误。在老年人进行界面操作时,可以及时的给予一些反馈机制,引导他们进行下一步的操作。并且在老年人误操作时可以给予他们多方面的提示,例如文字、声音、图标、颜色等等,引导老人正确操作。
4. 基于老龄用户视觉认知特性的APP界面交互设计
4.1. 提高可视性
基于老年人视觉认知特性中的视觉感知特点分析,老龄用户在移动端APP的使用上最主要的需求是他们能够“看得见”。移动应用的主要载体是移动手机,其特点就是面积小,方便携带 [10] 。相较于老年人习惯的纸质阅读来说,从面积更小的手机屏幕上获取信息对他们来说可能更加吃力。这就要求设计者在适老化APP的界面设计中放大字体、图标和图片内容,让他们能看到需要传递的信息。
光“看得到”不够,还得“看得清”。为了能让老龄用户对APP中的内容看得更清楚,界面内的图标颜色、文本颜色、界面信息的对比度也需要做进一步的调整。界面内文本的行间距也要适当的增加,并兼顾移动应用使用场景和显示效果。
4.2. 简化界面
简化界面可以分为三个部分:精简界面信息内容、简化多余的界面设计、简化无用的界面操作。基于老年人的视觉认知特性可以发现,老年人的注意力难以集中,在处理复杂的视觉任务时,会花费更多的时间和精力。这就要求适老化的界面设计尽量简化,突出要表现和传达的内容即可。在界面中减少分散老年人注意力的界面,例如减少漂浮的弹窗和图标,动态的广告banner等等,以免分散老龄用户的注意力,造成误触。在界面交互操作的设计中应尽量设计简单的操作手势如上下左右的滑动操作和单指点击操作等。由于老年人记忆效能的退化他们对新事物的学习能力也会降低,并且容易遗忘。要设计一些必要的较为复杂的交互前,可以对老龄用户进行手势操作导航,尽量避免3个或以上的手指才能完成的复杂手势操作。
4.3. 提供明确的反馈
由于老年人视觉感知能力的下降,在老龄用户操作界面的过程中经常容易出现误触、重复点击等现象,在界面设计中应基于老年人的生理特性给予老龄用户操作之后的明确反馈,让他们能够清晰地观察到自己的操作是否正确,并进行下一步的操作。在APP界面设计中可以使用被点击物体的颜色形状变化,或是文字提示、语音提示等方法即时给予老龄用户群体界面操作的反馈。在一些移动应用平台中如涉及到物流配送、订单等待这类情况下,要在界面设计中专门提供流程进度、预计等待时间等反馈机制。
4.4. 支持记忆
基于老年人视觉认知特性中的记忆效能层面分析,应该避免让老龄用户学习过多的信息,应该针对于老年人的经验视觉思维,从他们熟悉的事物中提取设计要素,让他们能够不用过度思考就能识别界面信息内容,这也有助于老龄用户的记忆。在一些不涉及到隐私安全的内容上,可以在界面设计中合理运用记住选项和操作的此类设计方法,减少老年人不必要的记忆内容。
4.5. 提供辅助功能
由于老年人的视觉感知的退化,视力的下降、聚焦能力减退等因素导致老龄用户界面操作困难,并且老年人的惯性思维还容易造成操作失误等行为。基于这些特点,在界面交互设计的过程中,应该合理增加辅助功能,引导老龄用户进行操作或帮助老龄用户解决当前遇到的问题。在引导功能上可以利用声音,颜色、手势等进行引导帮助用户操作。例如:在界面文字阅读和图标点击时加入语音阅读功能;在界面操作过程中加入手势引导功能等。当老龄用户无法解决问题时也可以加入智能语音或智能人工客服的设计帮助老人快速解决当前问题,完成操作。
5. “老年管家”适老化APP界面交互设计实践案例
“老年管家”APP是一款基于老龄用户视觉认知特性的一站式综合型APP,致力于建立一个能让老人看得见,看得懂,易操作的平台。其中的功能包括:一键呼叫、手机挂号、一键缴费、实时公交车、天气预报、远程协助等一系列老年人最常用的功能。在界面交互设计中运用适老化的界面交互设计规则,能够帮助老年用户群体看清和看懂界面内容,为老年人提供给更加舒适便捷的服务。结合老龄用户的视觉认知特点,总结适老化APP在设计过程中需要关注以下几个方面。
5.1. 界面视觉设计
老龄用户在视觉感知能力上较成年人来说更弱,所以在信息层级、界面整体风格、文字大小上都进行了相应的适老化设计。
5.1.1. 信息层级设计
基于老龄用户的视觉认知特性,老年群体难以处理复杂的界面信息及界面内容,“老年管家”APP的界面信息以最少量的层级进行设计,并对界面信息的内容做到精简处理,避免老龄用户面对大量信息出现视觉疲惫的现象,并且这也能够帮助老龄用户更好的理解当前操作。
5.1.2. 界面风格设计
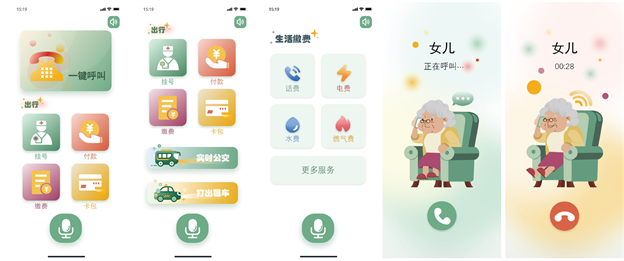
老年人的视觉注意力较差,在界面的风格设计中用较为可爱的扁平化卡通风格,见图1,适当的卡通风格可以吸引老龄用户注意力,也会在老龄用户的情感体验方面起到积极作用。相对于干练简洁的界面风格,卡通的风格可能会让老龄用户的情绪更加放松。例如老年一键呼叫的界面中,界面中老年人的面部表情会随播出电话的连线和接通的不同状态发生改变,为老年用户提供情感化体验,见图1。适当的彩色图形画面可以吸引老年人注意力并有助于老年人理解文字内容。
5.1.3. 界面文字设计
界面中的文字设计参考了工信部的移动互联网应用适老化通用设计规范 [3] ,全界面使用了无衬线字体,便于老年人阅读。主要界面中的文字信息使用了24到34号的字体大小,根据界面信息内容的层级进行三级分类,和大标题相关的文字使用34号字体,次标题使用26号字体加粗,功能类文字使用24号字体。见图1。清晰的文字大小有利于老年人的视觉感知,从而避免老年人因阅读不顺畅带来的烦躁焦虑情绪。

Figure 1. Visual design of the “Senior Caretaker” interface
图1. “老年管家”界面视觉设计
5.2. 界面交互设计
基于老年人视觉认知能力的下降,“老年管家”APP界面运用了多感官的交互设计,包括视觉、触觉和听觉。弥补老龄用户视觉感知上的不足,帮助老龄用户从多角度了解信息。此外设计了语音交互功能,帮助老年人方便快捷的查找信息、解决问题。
5.2.1. 听觉
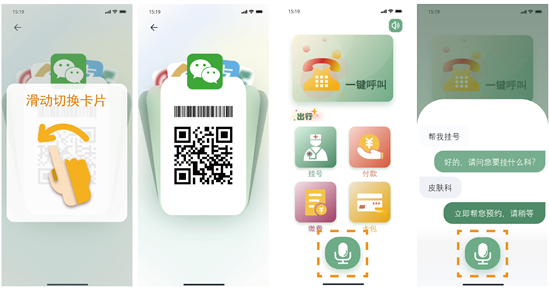
“老年管家”APP的主界面以及文字较多的界面中,都会设计自动语音播放文字的功能,来辅助老龄用户进行选择操作,避免出现因视觉认知退化或是其他功能导致的阅读障碍。用户可以点击界面中的音量图标来选择是否关闭播报,见图2。
5.2.2. 触觉
“老年管家”APP的界面交互手势使用了最为简单的上下左右的滑动操作和单指点击操作。这对于老年人的记忆效能是较为友好的。但在个别看似复杂的界面中,在操作交互之前,对老龄用户进行手势操作的导航设计,避免老龄用户操作困难,见图2。

Figure 2. Tactile and auditory feedback design in the “Senior Caretaker” App
图2.“老年管家”触觉、听觉反馈设计
5.2.3. 语音
对于老龄用户群体而言,语言沟通可能是相对轻松并且最简单高效的交互方式。因此在界面的交互功能设计中加入了语音智能操作的设计概念,这对于老龄用户而言是最为方便的软件功能之一。这不仅能够帮助老龄用户快速地进行需要的操作,并且还能够帮助其快速处理手机应用过程中出现的各类问题,见图3。

Figure 3. Voice feedback design in the “Senior Caretaker” App
图3.“老年管家”语音反馈设计
5.3. 反馈机制设计
反馈机制是界面设计中容易被忽视,却非常重要的一个设计因素。反馈机制在老年人中尤为重要,因为他们可能需要更多的确认来理解自己的操作。适老化界面设计应该在用户进行操作后提供明确的反馈,让老龄用户确认操作已经完成或者表示操作的状态。
5.3.1. 界面图标反馈
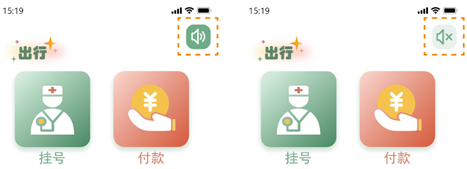
图标的反馈是界面设计中常用的反馈机制,会让用户有更为清楚的视觉效果,从而理解自己的操作。在“老年管家”APP中点击任意图标后,会出现明显的反馈,例如图标颜色的明显变化以及文字颜色的明显变化,见图4。为老龄用户提供更清晰的视觉反馈,从而帮助他们确定自己的操作。
5.3.2. 界面音效反馈
在对界面进行操作后,也可以给予老龄用户一些音效的反馈,在“老年管家”APP的音效设计中,当用户点击一个按钮时,同时发出点击的声音,当用户提交一个表单时,系统配有提示音效或是“提交成功”等文字音效。
5.3.3. 界面信息反馈
在“老年管家”APP的实时公交功能中,老龄用户搜索公交车辆的同时会给出老龄用户公交还需多久的到站时间,给予老龄用户心理上的反馈,见图4,避免老龄用户产生盲目等待的焦虑感。

Figure 4. Feedback design in the “Senior Caretaker” App
图4.“老年管家”反馈设计
6. 结语
基于老龄化的这一问题,未来手机应用市场将会有更多的老龄用户,结合前文的分析,在设计针对于老龄用户的APP界面交互时,需要多关注老龄用户群体的视觉特性来设计界面产品。在信息层级的简化、界面内容的筛选、视觉可视性的提高、视觉反馈机制的设立、记忆功能和辅助功能的设立这几方面进一步思考和探索。
本文希望能够为交互设计师提供一种新的视角和方法,帮助他们更好地理解和满足老龄用户的需求,能够为老龄用户提供更好的APP使用体验,让他们也能享受到科技进步带来的便利。
注释
文中所有图均来源于作者自绘。