1. 引言
在当今数字化时代,App已经成为人们日常生活中不可或缺的一部分。无论是社交媒体、在线购物、银行交易还是健康管理,移动应用程序都为我们提供了便利和丰富的功能。然而,我们在设计和开发App界面时常常忽视一个重要的用户群体,即色觉障碍用户。色觉障碍是一种视觉缺陷,影响了人们对颜色的感知和辨别能力。对于这些用户来说,使用App时可能存在一系列问题,如难以区分相似颜色、无法准确解读图表和图像,甚至无法识别重要的界面元素。为了解决这一问题,本文着力于结合包容性设计原则,提出色觉障碍用户面临的问题和解决策略,通过分析色彩辨识、图像识别、文本可读以及提供个性化设置,增强App的可访问性,让色觉障碍用户能够更轻松地使用和享受App的功能。
2. 色觉障碍群体分析
2.1. 色觉障碍产生的原因
色觉障碍通常由遗传因素、视网膜问题、视觉神经通路异常、眼部疾病或损伤以及药物或化学物质的影响引起。遗传突变影响视锥细胞中色素或蛋白质的形成和功能,视网膜结构异常或神经元活动异常也可能导致问题。异常的视觉神经通路、眼部疾病(如青光眼、白内障)或损伤,以及某些药物的使用,都可能对视觉系统中感知颜色的结构或功能产生影响,从而引发色觉障碍。通过相关文献可知,视觉障碍有两种类型,一种是视力低下造成的障碍,如近视远视、青光眼等,另一类就是色觉识别障碍。色觉障碍是一种影响人们识别和区分颜色的视觉缺陷。

Figure 1. Comparison of the color circles seen by people with normal color vision and those with color vision impairment [1]
图1. 正常色觉与色觉障碍群体所见色环对比图 [1]
2.2. 色觉障碍群体的分类
常见的色觉障碍类型包括:红绿色盲、蓝黄色盲、全色盲和色弱(图1)。红绿色盲是最常见的色觉障碍类型,这意味着人们难以区分红色和绿色,容易将它们混淆在一起。红绿色盲可以进一步分为红色盲和绿色盲两种类型。蓝黄色盲是另一种常见的色觉障碍类型。这种类型的色盲使人们难以区分蓝色和黄色,或者将它们混淆在一起。全色盲是一种罕见的色觉障碍类型,也称为黑白色盲。患者无法区分任何颜色,他们视网膜上的视锥细胞因为某些先天或者后天疾病不能正常发挥作用,所以仅仅只能看到物体亮度的区别,无法看到物体的色彩区别。色弱是一种轻微的色觉障碍,使人们对某些颜色的识别能力降低。这种情况下,人们可能对特定颜色的明度、饱和度或纯度认知有困难。
这个世界上有色觉障碍的人比我们想象的要多。据统计,我国大约有5%的色弱患者,也就是6000万人。在中国,大约有2亿网民,有1000万到1600万人不得不面对“不真实现实”的网络色彩。现实中饱和度较低的颜色都无法看到,有些人更是无法分辨颜色,导致生活与事业都受到了不小的影响。色觉障碍的严重程度因人而异。有些人可能只是轻微地受到影响,而对于其他人来说,色觉障碍可能严重干扰他们的日常生活和视觉感知。在设计App界面时,考虑到不同类型和程度的色觉障碍是至关重要的,要确保用户能够轻松地使用和理解界面的信息和功能。
2.3. 色觉障碍App用户面临的困境
色觉障碍用户在日常生活中面临各种挑战,特别是在使用数字产品和应用程序时。以下是一些色觉障碍用户可能遇到的困境:
颜色识别困难:色觉障碍用户难以准确地识别和区分某些颜色,特别是红色和绿色,或蓝色和黄色。这可能导致困惑和误解,尤其是当应用程序或界面中使用颜色作为重要的信息提示或指示时。
图表和图像理解困难:色觉障碍用户可能在理解和解释使用颜色编码的图表、图像和图形方面遇到困难。这包括色彩渐变图表、色彩对比度低的图像和基于颜色的数据可视化。
文本可读性问题:某些颜色组合对于色觉障碍用户来说可能造成阅读困难,特别是当文本和背景之间的对比度较低时。不适当的颜色选择可能导致文字模糊或不清晰,影响用户的阅读体验。
交互元素辨识困难:应用程序中使用颜色来区分不同的交互元素(如按钮、链接、菜单等),色觉障碍用户可能无法准确辨认它们。这可能导致误操作或错过重要的功能。
缺乏可访问性支持:许多应用程序缺乏适当的可访问性支持,未考虑到色觉障碍用户的需求。这包括缺乏颜色对比度调整选项、无法切换到无色彩模式或无法使用辅助技术。
社交和沟通困难:颜色在社交和沟通中起着重要的作用,如表示情感、标识团队或群体等。色觉障碍用户可能无法理解或识别这些颜色信号,从而导致社交和沟通困难。
因此,在设计针对色觉障碍用户的App界面时,应充分发挥包容性设计原则,将人放在设计的核心,多样、灵活、公平地为用户制定设计策略,以便于使用,方便易用,提升App可访问性和包容性,体现人文关怀和平等理念。
3. 基于包容性原则的设计策略
包容性设计旨在确保产品、服务和环境对所有人都是可访问和可使用的,无论其能力、年龄、性别、种族、文化背景或其他特征,无障碍特点都是包容性设计的关键元素。
色觉障碍群体的包容性设计原则至关重要,因为这一群体广泛存在,涵盖了红绿色盲、蓝黄色盲等多种类型。这些设计原则不仅可以帮助满足他们的特殊需求,确保他们能够更轻松地融入社会,还能提高信息传递的清晰度。在信息密集的环境中,如图表、地图和标志,采用明确的符号、形状等元素,可以使色觉障碍者在无法依赖颜色的情况下仍能理解信息。此外,考虑到社会参与的机会,通过采用适应不同色觉能力的设计,为色觉障碍者创造更多参与社会的机会。在法律和伦理层面,包容性设计原则已成为公共场所和产品设计的法规要求,不仅满足法规要求,更是履行社会责任的表现。随着技术的不断发展,采用包容性设计原则不仅推动创新,还为色觉障碍者提供了更友好的用户体验,使产品更易被广大人群接受。因此,关注色觉障碍群体的包容性设计原则,不仅是为了创造更加平等和可持续的社会环境,也是推动社会发展的积极步伐。
3.1. 色觉障碍用户需求现状
 (a)
(a) (b)
(b)
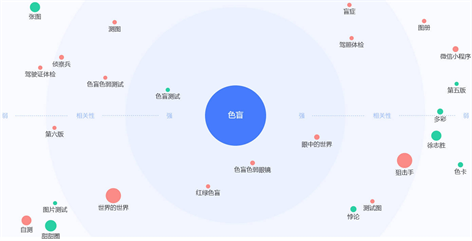
Figure 2. Survey on the needs of users with color vision impairment
图2. 色觉障碍用户需求调查①
据调查,色觉异常的总发生率约为8.5%。在全球色觉异常人群中。其中男性约占8%,女性约占0.5%。其中约6%是色弱。其中2%左右为部分色盲,少数为全色盲。这组看似不显眼的数字告诉我们,每12到20个成年男性中就有一个患有色觉障碍。换句话说。在中国,大约有2亿网民。有1000万到1600万人不得不面对“不真实现实”的网络色彩。随着媒体信息技术的不断发展和成熟,网络也朝着更加炫丽的方向发展,色彩也越来越丰富。然而,国内的网页大多没有充分考虑特殊群体的需求,因此特殊群体在访问网页时往往会遇到很多困难 [2] 。
如图2所示,通过巨量算数的关联词分析,查找“色弱”、“色盲”等字眼,提炼色觉障碍用户的需求指向。关于色觉障碍群体,除了驾照体检,色盲眼镜,微信小程序等界面也等是他们比较关心的问题。在当今移动端平台上,微信小程序已经成为各行各业不可或缺的一部分,但令人遗憾的是,很少有应用能够真正关注到色觉障碍用户的需求,也鲜有应用在设计中充分考虑到色觉障碍用户的个性化设置。这种状况迫切需要我们发挥包容性设计原则的无障碍特点,以确保色觉障碍用户在使用微信小程序时能够获得更为舒适和便捷的体验。

Figure 3. Canada color barrier traffic light
图3. 加拿大色障交通灯②

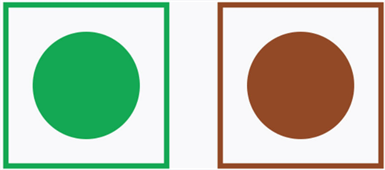
Figure 4. Indian vegetarian food distinction pattern
图4. 印度素食区分图案②
在加拿大的魁北克省则有一种旧款交通灯,大大降低了色觉障碍群体在行驶过程中的困扰,如图3所示,通过为各种色灯号加上形状,方便色盲者辨别灯号,它的具体设计是将红灯使用正方形显示(有时更会于绿灯旁延伸重复显示),黄灯使用菱形显示,绿灯则使用圆形显示。这一设计充分体现出了包容性设计原则的无障碍性。然而在印度,如图4所示,人们通常用红、绿图案来区分食品是否为素食,然而符号颜色对于色觉障碍人士来说过于类似,很难独立分辨是否为素食,这会给他们的生活带来很多困扰和不必要的麻烦,一定程度上降低了生活质量。
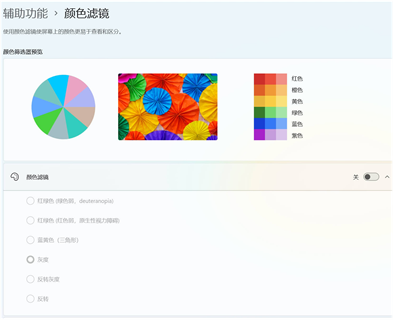
如图5、图6所示,大家所熟悉的win11系统,在辅助功能选项中,也贴心的加入了色盲模式,共有绿色弱、红色弱、蓝黄色弱、灰度、反转灰度、反转6个选项可供色觉障碍用户自由选择,更易于用户查看和区分。因此,包容性设计在App界面设计中也同样重要。

Figure 5. Win11 color blindness mode setting interface
图5. Win11色盲模式设置界面③
3.2. 包容性设计方法
在包容性设计概念经过二十年发展后,设计领域已形成相对完整的理论体系。传统设计方法通常从明确问题、分析问题原因,然后解决问题出发。尽管这种方法简单高效,但容易忽视用户能力细节,评估和量化反馈在设计过程中也常被忽略,可能导致设计的排斥。因此,包容性设计更加细致化,强调包容性理论在整个设计过程中的支持作用 [3] 。
2005年,英国建筑与建筑委员会(CABE)定义了包容性设计的三个层级:“将人放在设计的核心”、“多样性、灵活性、公平性”以及“便于使用,方便易用”。首先,将人放在设计的核心是包容性设计的核心理念,强调以人为中心,考虑每个设计决定可能影响特定群体的用户。包容性设计强调了解多样化用户,包括功能、需求和期望的变化,并在设计过程中根据用户需求不断提高体验。其次,“多样性、灵活性、公平性”是包容性设计的第二层次,要求设计师在设计过程中理解包容性的指导作用,考虑用户群体的多样性,照顾用户的差异化需求。多样性和灵活性可为用户提供不同选择,确保产品适应各类需求,体现人文关怀和平等理念。最后,“便于使用,方便易用”是包容性设计的最终目标。随着时代发展,设计需要融入包容性理念,使产品更实用、灵活 [4] 。
因此,结合包容性设计层级及设计流程,总结出在色觉障碍用户App界面设计过程中,应将用户的需求放在首位,可以通过提高色彩辨识度、精准图像识别、增强文本可读性等方法,达到App“便于使用,方便易用”的设计目标。
4. 色觉障碍用户界面设计方法
4.1. 提高色彩辨识度
当设计App界面时,考虑到色觉障碍用户的需求是至关重要的 [5] [6] [7] 。
选择对色觉障碍用户更易辨别的颜色组合(图7)。例如,使用高对比度的配色方案,避免使用相似度较高的颜色。可以使用在线工具或颜色对比度计算器来评估和选择合适的配色方案。色环上相差120度的颜色放到一起会产生绚丽灿烂之感,没有互补色过于强烈的刺激,但由于颜色相隔较远,因此就有足够的对比空间。假设我们要设计一个应用程序界面,其中有两个重要的操作按钮:一个是“开启”按钮,另一个是“关闭”按钮。
如何选择一个颜色组合,使得色盲用户可以清晰地区分这两个按钮。首先,选择一个高对比度的颜色组合。这样可以确保按钮在不同背景下都能够清晰可见。假设选择蓝色作为按钮的主要颜色。然后,使用在线工具或颜色对比度计算器来评估所选颜色的对比度。接下来,考虑色盲用户的需求。色盲主要包括红色盲、绿色盲和蓝色盲。因此,我们需要确保所选颜色组合在这些色盲类型中都能够区分。例如,对于红色盲用户,我们需要确保所选颜色不是红色的衍生色,因为红色盲用户可能无法准确辨别红色。最后,选择一个与所选颜色具有足够对比度且易于区分的颜色作为按钮的辅助颜色。假设我们选择了黄色作为辅助颜色。蓝色按钮和黄色按钮之间的对比度足够高,以确保色盲用户可以清晰地区分它们。综上所述,如图8所示我们可以选择蓝色作为按钮的主要颜色,并选择黄色作为辅助颜色,以确保色盲用户能够清晰地区分“开启”按钮和“关闭”按钮。这种配色方案提供了高对比度,并且在不同类型的色盲中都能够有效区分。
4.2. 精准图像识别
在设计针对色觉障碍用户的图标时,需要考虑的不仅仅是依赖颜色来传达信息,还可以:
使用明确的形状和轮廓:如图9所示图标的形状和轮廓应该清晰明确,能够独立于颜色而传达其含义,简洁而具体的形状可以帮助用户快速理解图标的功能。并添加文本标签,在图标旁边或下方添加文本标签,以进一步明确图标的含义。文本标签能够提供额外的信息支持,特别是对于那些依赖文本来理解图标含义的用户 [8] 。
使用其他视觉元素增强辨识度:如图10所示除了形状和标签,可以考虑使用纹理、图案或其他视觉元素来增强图标的辨识度。这些元素可以帮助色觉障碍用户更好地识别和区分图标。
确保对比度足够高:图标的对比度对于色觉障碍用户的可见性至关重要。选择明亮而清晰的颜色,并确保图标与背景色形成足够的对比度,以确保图标在各种背景下都能够清晰可见。
考虑使用辅助工具:除了设计适配的图标外,还可以考虑提供辅助工具,如放大镜功能或调整图标大小的选项。这些辅助工具可以帮助用户进一步优化图标的可见性和辨识度。

Figure 9. Trello software normal interface
图9. Trello软件普通界面⑤

Figure 10. Trello software color blind interface
图10. Trello软件色盲界面⑤
4.3. 增强文本可读性
在进行App界面设计时不仅能依赖颜色来传达信息,还可以使用其他方式,如文字说明、符号、图形等来辅助信息的传达。例如,在错误提示中使用文本描述错误类型,而不仅仅依赖颜色的变化。
在错误提示中使用文本描述错误类型是一种有效的方式,可以帮助色觉障碍用户更好地理解错误信息。例如,假设在一个注册表单中,如果用户的输入不符合要求,通常会以红色的边框或背景色来标记错误字段。然而,对于色觉障碍用户来说,红色可能与其他颜色相似或难以辨别。为了解决这个问题,设计师可以通过在错误字段旁边添加文本描述来提供更具体的错误信息。例如,在一个邮箱输入框中,如果用户输入的邮箱格式不正确,可以在输入框旁边显示一条文本信息,如“请输入有效的邮箱地址”。这样,即使用户无法通过颜色变化来辨别错误,他们仍然可以通过文本信息了解到错误的类型和如何进行修正。通过提供多种信息策略,不仅仅依赖颜色,色觉障碍用户也能够准确理解和获取界面上的信息 [9] [10] 。
4.4. 重视用户设置和个性化选项
提供用户设置和个性化选项是一种重要的设计策略,可以帮助色觉障碍用户根据自身需求来定制界面的外观和颜色。通过让用户选择不同的主题或调整配色方案和对比度设置,他们可以找到最适合自己的界面显示方式,提升使用体验。
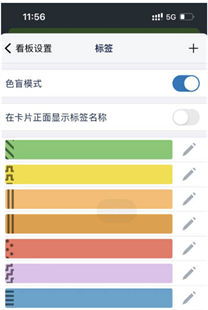
哔哩哔哩平台的色觉优化个性化设计是一个很好的例子。如图11~14所示,哔哩哔哩是一个知名的视频分享平台,在其应用中,它提供了针对色觉障碍用户的个性化选项。用户可以根据自身的色觉缺陷选择相应的滤镜,这些滤镜可以校正颜色并提高图像的辨识度。例如,对于红绿色盲的用户,他们可以选择应用中的红绿滤镜,以增强红色和绿色之间的对比度,使视频内容更易于辨认。这种个性化选项使得色觉障碍用户能够根据自己的需求来优化界面显示,提升他们的使用体验。
通过提供用户设置和个性化选项,我们能够更好地满足色觉障碍用户的个性化需求,帮助他们克服界面上的视觉障碍,并获得更好的用户体验。这种灵活性和可定制性的设计方法,能够增加应用程序的可访问性,使更多的用户能够自主地调整界面以适应自己的需求,从而实现包容性和用户满意度的提升。

Figure 11. Bilibili color vision optimization options
图11. 哔哩哔哩色觉优化选项⑥
5. 结语
本文从色觉障碍App用户的角度出发,结合用户需求,基于包容性设计原则,在色彩辨识、图像识别和文本可读等方面提出优化设计策略,希望能够推动色觉障碍应用界面设计向更具包容性的方向发展。
在未来,也应继续秉持包容性设计的理念,深化对色觉障碍用户需求的理解,不断优化应用界面设计,以确保每个用户都能享受到科技带来的便捷和愉悦。通过促进色觉障碍用户App界面设计的发展,不仅能为这一特殊群体提供更好的使用体验,也为整个应用设计领域注入了更为广泛的包容性与创新的动力。
注释
①图2来源:巨量算数
②图3、图4来源:维基百科
③图5、图6来源:win11系统设置界面截图
④图7、图8来源:作者自绘
⑤图9、图10来源:Trello软件界面截图
⑥图11~14来源:哔哩哔哩界面截图
NOTES
*通讯作者。