1. 引言
由于新媒体技术的发展,人们更偏爱于接受声、影、画等技术一体的信息产品,而过去传统的文化传播主要是通过文字和图片的形式 [1] ,不能很好地将传统文化中抽象的人文内涵和精神价值以一种直观的方式传达给受众 [2] [3] 。
文物数字化从上个世纪90年代中期兴起以来,在世界范围内形成了迅猛的发展趋势。数字博物馆APP、博物网站、线上展览以及微信小程序等自媒体平台逐渐成为中国文化遗产领域的主要新媒体应用形式。以故宫为例,自2001年故宫博物院官方网站上线以来,故宫一直持续不断地推出新的数字形式的文创产品,采用符合时代潮流、深受大众喜爱的形式传播文化。到2013年为止,故宫博物院对其馆藏的近两百万件文物实现了数字化和信息化的管理,这对于开展的文物藏品信息数字化工作以及催生出更多元的文化遗产管理、保护和展示打开了新思路与新方法。
良渚文化以其精美的玉器、分明的等级制度、完善的农业和手工业体系,彰显了那个时代人类文明的高度。良渚文化遗产具有历史、科技、美学、经济、教育、精神等多重价值,良渚文化遗址的保护和利用成为杭州城市建设、文化传播和城市文创产业的文化来源。而目前,与良渚文化有关的网站仅有良渚博物馆的官方网站。该网站涵盖了馆藏文物简介、文创、展览、资讯等尽可能多和全的信息,但缺点就是操作繁琐,用户难以快速找到所需内容。
本文所要设计与开发的良渚文物展示平台,可以更好地全方位的为用户展示馆藏文物、历史故事等内容并提供搜索、查询、壁纸定制等互动功能,使用户能够从文物的欣赏与全方位了解中,感受到良渚文化的魅力。
2. 系统分析与设计
2.1. 可行性分析
平台使用主流的前端开发语言HTML5、CSS、JavaScript来搭建表现层页面,HTML5引入并加强了一系列功能,包括表单控制、应用程序接口、多媒体、结构化和语义化等 [4] 。使用CSS3给网页的各元素添加样式 [5] ,CSS3具有更好的视觉渲染 [6] ,CSS3的加入不仅让页面的动画元素变得丰富起来,3D交互效果的实现也变得简单 [7] [8] 。运用JavaScript添加动态交互功能,JavaScript脚本的功能可以通过嵌入HTML中来实现的,它在Web应用程序开发中得到了广泛的应用并具备跨平台的特点 [9] [10] 。
Spring MVC是轻量级web框架,其中Spring是负责协调,给不同层面之间进行衔接,Spring MVC的任务是对客户端和Web的请求进行处理并将其返回。Spring MVC是一个低耦合、可插拔的Spring组件,功能强大、使用灵活,一般的Java类使用注解方式来处理HTTP请求,无需再为其添加额外接口,从而简化了开发程序 [11] 。数据库采用MySQL管理数据,Spring Data JPA简化数据库访问,使得对数据的访问变得方便快捷。
2.2. 系统设计
1) 功能设计
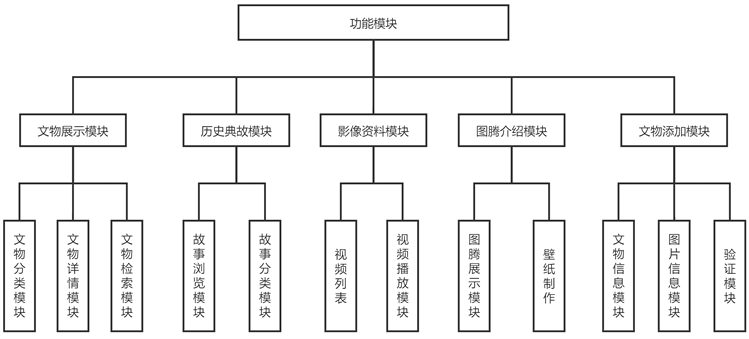
本平台主要目的是实现良渚文物的多元化展示,基于这一目标,需要设计以下几个模块支持系统的整体功能实现,如图1。

Figure 1. System functional module diagram
图1. 系统功能模块图
文物展示模块:按文物所属类别进行分类,默认显示全部。提供按文物关键字查询功能。点击文物选项卡进入详情介绍页面,图片提供“放大镜”功能,随着鼠标的移动可以放大观察图片中的细节。
历史典故模块:按文献资料所属类别分类,默认显示第一类故事类别。不同类别列表下的文章可以点击浏览全文。
影像资料模块:提供与文物、文化相关的视频资源。
图腾介绍模块:在网站中实现图腾纹饰的3D转动,营造出展厅投影的立体效果。除了展示和介绍良渚文化中的标志性图腾样式外,还有定制个性化壁纸的功能。在壁纸制作页面可以选择已经设定好的常见的电脑/手机屏幕的大小尺寸或自定义尺寸,选择背景颜色或图片样式、图腾贴纸元素、添加文字并设置样式,可对画布上的元素进行移动、放大、缩小和清除操作,最后保存到本地。
文物添加模块:为方便文物数据添加管理,文物添加页面提供输入文物类别、名称、简介、上传图片等信息的操作。文物简称栏提供表单验证功能,将输入的信息与数据库已记录信息进行比对,数据库中已存在的信息则不能成功提交并且会弹出对话框进行提示,否则可成功录入数据库。
2) 核心业务流程
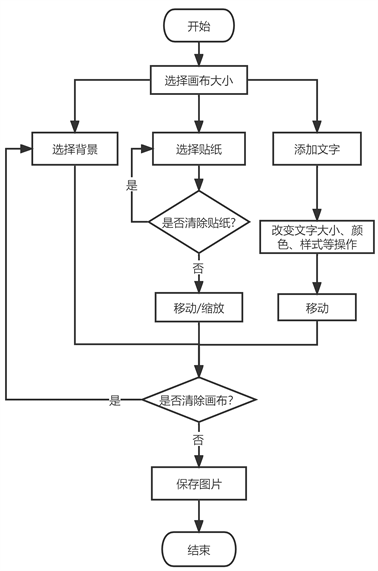
用户可以在文物搜索页面上分类查看所属类别的文物列表并点击查看详情,同时可使用搜索文物操作。在个性化壁纸设计页面选择设置画布大小、选择背景、添加贴纸文字等操作,具体业务流程如图2和图3所示:
3) 页面设计
良渚文物的独特器型、纹样、材质,表现出超高的美学价值和文化内涵,在文创设计中具有超高利用价值。良渚玉器中常见的浅浮雕、刻有图腾性质的主题纹饰,如神人兽面纹、兽面纹、龙首纹、鸟纹等,外方内圆的玉琮、“山”形的三叉形器 [12] ,将这些图腾纹样提炼、合理重组成所需网页元素,将良渚文物中所蕴含的共性元素融入进网页背景、图标和控件中,主题色选择与良渚博物馆风格一致的大地色,使网站贴合良渚文化的主题。
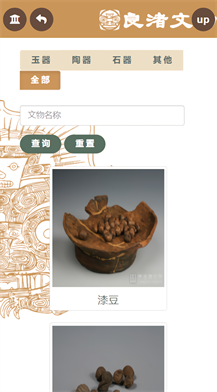
文物搜索页面的整体色调为暖色调、棕色系。背景图案是一分为二的良渚文化标志性图腾——神人兽面纹;右上角的“良渚文物”为隶书,增加历史古代感;徽章图案是良渚博物院的Logo。信息交互界面即良渚文物展示列表,它承载了用户进行操作的大部分功能,占整个页面的70%左右,页面中的文物

Figure 2. Cultural relics search business process diagram
图2. 文物搜索业务流程图

Figure 3. Wallpaper design business process diagram
图3. 壁纸设计业务流程图
信息框仅突出显示文物图片和文物名称,便于用户的浏览与操作 [13] 。重复模块利用SiteMesh架构将网页的内容和网页结构分离,借此增强功能的复用性 [14] 。此外为了使文物搜索页面能在移动设备上支持多媒体,网页增加了媒体响应自行适应设备大小 [15] ,使用Bootstrap的12列栅格布局不仅能对页面制定良好的视觉标准,并方便实现跨设备的响应式改变。如图4。


Figure 4. Cultural relics search web page and mobile terminal page
图4. 文物搜索页面网页端和移动端
壁纸设计页面以米白色底和大地色的神人兽面像图案为背景,中心是画布区域,右侧及下方为工具栏,如图5。右侧工具栏提供选择已设定好的常见的电脑/手机屏幕的大小尺寸或自定义尺寸,清除画布、贴纸以及保存图片的操作。下方为可折叠工具栏,能选择背景颜色或图片样式、图腾贴纸元素、添加文字并设置样式。可用鼠标点击拖动画布上的贴纸或文字元素进行移动,滚轮进行放大、缩小操作。
3. 系统实现
3.1. 文物添加
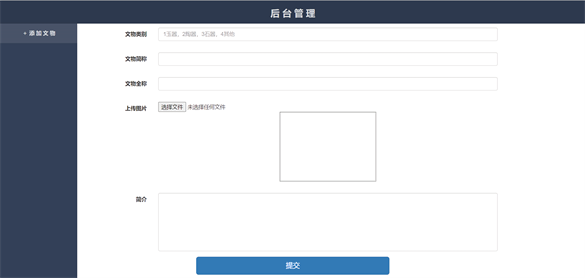
后台文物添加页面如图6所示。在数据库中建立相应的表后,在application.properties文件中建立数据库连接。创建抽象类BaseEnity和文物实体ItemEntity。然后依次在创建好的dao和service包中新建BaseDao接口、ItemDao接口以及对应的CrudService基类、ItemService。
在UrlController中创建checkItemName请求,用于验证数据库中是否存在相同的文物简称名,同时前台的Ajax请求($.get),判断文物简称是否重复,若提交时有空字段或名称重复则不能成功提交写入数据库并显示对话框提示。

Figure 6. Add cultural relic page at backstage supporter
图6. 后台添加文物页面
JPA返回Page实现带查询参数排序的分页结果,在CrudSerive的Page
getList函数中传入查询组合条件(Map
searchParams)、页码(pageNumber)、每页大小(pageSize)和sortField (排序字段),如没有设置,则默认按ID倒序(DESC)。查询Control应使用@ResponseBody标注,返回的是Json数据,最后返回的Page需要转换为Json格式数据。
3.2. 文物展示
历史典故页面如图7所示,按照良渚遗迹、良渚玉器、良渚图腾分为三类,默认显示第一类即“良渚遗迹”故事列表。左侧为分类选项栏,右侧故事列表仿照书页效果将背景设置为白。为解决故事题目短而边缘产生大量留白的问题,在右侧放置相关图片,不仅填充空白,还使网页内容丰富、视觉效果更好。
利用鼠标移动光标选择故事,选中故事标题时棕色划线消失、绿色字体加粗,单击阅读全文。同样地,光标移至分类选项按钮时产生响应,按钮变色,点击则可更换故事分类。
历史时间线页面如图8所示,用一把“时间尺”将良渚的重要发展时间点串联起来,并结合动态3D交互效果来显示。点击时间尺中间的白点,对应的事件介绍卡片弹开,其余时间卡片收起只留下时间点,增加用户阅读体验的趣味性和交互性。
3.3. 图腾3D展示
借助CSS3的transform-style属性实现3D效果。当我们指定一个容器的transform-style的属性值为preserve-3d时,它的子元素就可以相对于父元素所在的平面进行3D变形操作。perspective属性为一个元素设置三维透视的距离,当元素没有设置透视距离时,则不存在景深的效果即所有后代元素被压缩在一个二维平面上;而设置perspective的属性值后,则能看到三维效果。
图腾展示页面有六个图腾绕中心转动,利用div做出6个面,接着对这6个面进行3D变换操作,平面绕Y轴旋转则调整rotateY的大小,用360˚的圆周角等分让每张图片绕Y轴旋转固定角度即60˚依次散开。translateZ (length)让图片沿Z轴平移离我们更近或更远。最后利用animation让舞台即包裹着图片的容器绕Y轴旋转起来。鼠标移动至图腾上方时,图腾停止转动并显示相应的介绍,如图9所示。
3.4. 壁纸设计
获取文本框中输入的宽高数据,通过设置attribute的属性改变画布大小。壁纸制作总共有4层画布叠放包括背景、贴纸、文字以及总图层,所以4个画布大小要同时设定。
给工具栏里的具体操作添加鼠标事件监听,鼠标点击后执行相应操作。以选择背景图片为例,给id为bgpick的元素添加事件监听,当监听到鼠标点击操作时,执行选择语句,获取对应的图片资源并将图片绘制到画布上,选择背景颜色和贴纸同理。
移动缩放画布元素本质上就是不断清除画布的内容再重新绘制的过程。以改变贴纸元素为例,先获取图片的长宽信息、设置事件监听器。当鼠标按下移动时,不断获取当前光标在画布上的位置,以此为原点重新绘制图案。通过鼠标滚轮改变放大倍数,调用绘制函数drawImage()时,将图片的长宽分别乘上倍数,最终达到缩放的效果。移动贴纸以及改变文字操作界面如图10所示。

Figure 10. Moving stickers and changing text operations
图10. 移动贴纸以及改变文字操作
4. 结语
本文设计并开发了一款满足用户浏览良渚文物与相关文化知识的可交互平台,一方面作为一个博物浏览网站,提供了方便快速的搜索功能;另一方面,个性化壁纸设计、3D图腾动态展示等功能增添了使用过程中的互动性和趣味性。整个平台对良渚文化遗产内容进行分类,选取最有代表性的文物、图腾标志为出发点,展示其自身特色,凸显平台交互功能中的文化内涵,进而丰富了平台的价值。
目前国内数字博物馆的发展状况,尚无法做到“物”与“人”之间的互动,交互方式也存在一定的局限性。在技术快速发展和精神文化需求旺盛的时代,尽快构建多种类型的数据融合机制,利用云计算和大数据等技术,更好的保存文物、获取文物数字信息,通过“物联网+”让文物“活”过来,使博物馆展示呈现平面化、立体化与互动性的特征,是未来的发展趋势。
基金项目
浙江理工大学2021年高等教育科学研究课题资助项目。