1. 引言
微信这一交互产品作为我国用户使用率最高的社交软件,在移动互联网时代极大的改变了人们日常交流方式,微信Emoji表情(以下简称微信表情)因其直观的微隐喻特征,得到用户的高频率使用,微信表情的排序设计已持续较长时间,但并未进行符合当下用户体验的优化设计。原有微信表情设计是基于物理逻辑的设计思维方式,随着交互设计研究的发展与进步。以“行为逻辑”为理论指导,对现有微信表情进行优化设计,能有效减少交互步骤,缩短交互时长。使用户在使用表情交流过程中与表情进行无缝的连接与交互,形成自然流畅的用户体验 [1] 。
2. 交互设计“行为逻辑”概述
英国交互设计学者Benyon.D在《Designing Interactive Systems》中指出:一个完整的交互系统需要五个核心要素组成,分别为:人(People)、行为(Action)、用户使用场景(Context)、技术(Technology)和产品(Product),简称“PACT-P”系统 [2] ,幸向阳在Benyon.D提出的“PACT-P”系统之上将其“技术”与“产品”融合为“工具和媒介”,同时加入另一主体要素,即“交互目的”,在《行为逻辑》中将交互五要素概括为人、动作、工具或媒介、目的和场景 [3] 。在这五要素中,交互动作(行为)属于行为设计学(Behavior Design)范畴,行为设计学(Behavior Design)由B.J.Fogg提出,主要内容为计算机改变人类行为方式过程中形成的心里映射,以及基于各类心理映射进行针对性行为设计 [4] 。
交互设计在研究与实践双跑道快速发展中,用户研究范围更宽程度更深,形成两个主体方向:用户心理研究与用户行为研究。Donald Arthur Norman在《The Design of Everyday Things》中对用户使用产品时产生的多类心理变化包括可供性(affordance)、心理模型(mental model)、注意与视觉(attention and visual perception)、动机(motivation)等方面做出不同心理映射分类,并基于此提出多种针对性设计方式 [5] ;B.J.Fogg在《Persuasive Technology: Using Computers to Change What We Think and Do》中指出满足交互行为产生的要求有三点:1.交互目标产生交互行为2.交互主体(用户)具备交互行为能力3.对交互行为进行提醒与引导设计。其中重点指出交互媒介难易度越低用户产生交互行为的主动性越强 [3] 。Donald Arthur Norman强调用户心理决定用户行为,B.J.Fogg则认为用户行为决定用户心理,在此二元对立思辨性理念交汇之际,形成交互设计新概念:行为逻辑。
行为逻辑在交互设计中的具体作用以信息架构建设为基础,以交互流程有序与实际操作步骤流畅为导向,在基于用户交互目标的多重交互输入、输出行为之间理清行为前后次序与逻辑关系。在操作方面帮助用户快速掌握交互产品使用方法,在意识方面辅助用户建立正确的产品认知,引导用户进行合理的交互行为。基于行为逻辑的交互产品设计中设计主体为用户行为与交互流程,呈现载体为视觉界面。
3. 微信Emoji表情排序问题梳理
在微信这一交互产品研发并投入市场应用之时,我国交互设计发展状态尚处于萌芽时期,此阶段“行为逻辑”概念尚未成熟,所以微信表情以“物理逻辑”进行排序设计。在微信持续升级改版中于表情方面将基于用户个体使用数据占比较高的表情在原始表情第一页面左侧加入右滑出现半虚拟九宫格界面以减少交互步骤,但这一设计仅改变了原始基于“物理逻辑”的一小部分,并未从根源解决存在的潜在问题。在“行为逻辑”已初具规模且具备相当指导作用的当下交互设计研究环境中,基于“物理逻辑”设计的微信表情排序在交互过程中已呈现较多问题。
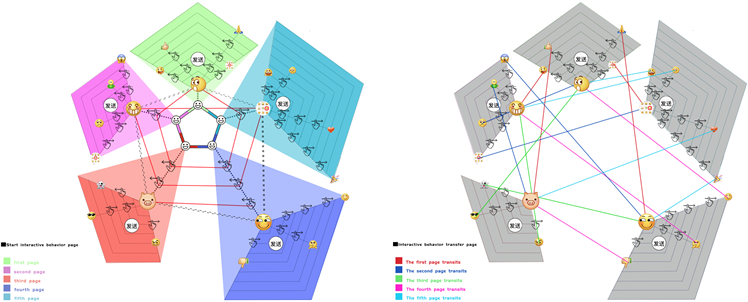
详情如图1左所示,以原始表情起始图标为交互行为第一步(图中表示为五彩五边形及起始表情),可分五个交互行为区间,不同色块代表不同表情起始页面并包含基于当前起始页面的交互行为步骤。在此五个区间中,以第一目标表情所在页面为表情转换行为起始页面,中转向其他页面的交互行为根据实际页面分为三或四个交互行为流程选项,这五个交互行为中转页面基于所需操作步骤与手势交互方向不同建立单独分区,在图中表示为单独色块重色覆盖部分(图中断线相连为原始中转页面,图中红线相连为初始平行交互步骤)。在持续交流中多表情跳跃或循环使用的情况下,不同页面微信表情的单个选取存在多维转化循环性,如图1右所示,图中红色、深蓝色、绿色、紫色、湖蓝色线条分别为基于第一、二、三、四及临时九宫格页面的中转走向之间行为穿插与步骤叠加图,在满足第一目标表情获取之后,随着交流继续进行,当前页面转化为交互行为中转页面之后,各版块分区之间穿插密集且关系凌乱。
 图片来源:作者自绘。
图片来源:作者自绘。
Figure 1. Left: “Physical logic” WeChat expression interactive behavior step diagram; Right: WeChat expression transfer page cycle diagram
图1. 左:“物理逻辑”微信表情交互行为步骤图;右:微信表情中转页面循环图
结合上述,从“行为逻辑”出发,微信现有表情排序存在如下问题:1) 排序无明确分类,缺乏组别之分、2) 单个表情横向、纵向排列相关度低或不相关、3) 跨页面跨层级交互关系凌乱无序且步骤冗余、4) 左侧右滑快捷半虚拟九宫格界面形式上节省交互步骤实则中断交互流畅性且增加额外交互行为。
4. 微信Emoji表情排序优化设计
微信表情排序优化设计改变上述存在交互缺陷的内容需要建立基于“行为逻辑”的优化指导思路,以实际减少整体交互步骤且确保交互流畅性,主要从三个方面进行:1) 通过优化单独表情个体大小与间距,减少交互过程中误触行为发生;2) 表情排序优化中,首先减少跨页面交互步骤,同时降低同页面转换频率;3) 使同页面不同个体表情之间建立相关性。
在表情排序优化设计中,目的为通过优化设计,减少用户对目标表情的寻找、观察与思考。Steve Krug在《Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability》中以Krug可用性第一原理指出:界面设计不可在呈现中让用户深度思考,界面作为信息传递载体在传递过程中需要将信息向用户传递的最为快捷与直白(Don’t Make Me Think, and The interface needs to have self-explanatory ability) [6] 。
1) 优化单独表情个体大小及相邻之间间距,需要结合现有表情总体数量。现有表情虽然因用户长期使用已形成固定心智模型,但在108个表情中,部分表情在用户强使用率中占比度极低在弱使用率中占比较高,低下的使用率在设计层面无疑造成界面资源难以合理使用。为提升表情精准获取,加强界面资源合理配置,同时结合用户已经形成的心智模型,
在当前表情页面优化中,表情排序纵向数量保持不变,横向数量由9个降为8个,达到这一标准在现有界面调整中需每个表情页面至少减去3个弱使用率占比最高的表情。第一层作用:为表情大小与相互间距调整创造适度空间、第二层作用:将弱使用率占比较高的表情进行淘汰,减少潜在疑惑选项,从而降低无用信息对用户干扰比率、第三层作用:为确保已形成时长较久的用户心智模型不出现较大波动,每个页面精简包括但不超过一列,可提高优化之后用户可接受度。
2) 以组别区分表情分布页面。基于表情的微隐喻特征,将传达意义较为接近的个体表情进行归类,以类别作页面区分介质,形成简洁清晰的页面关系,为符合用户原有心智模型,保留表情页面左右滑动手势交互,增加不同类别页面一键直达快捷键。心理层面:省略用户寻找不同页面某一单个表情时产生的“思考”这一心理活动;行为层面:1、省略用户在产生“思考”这一心理活动之后出现的视觉寻找行
 图片来源:作者自绘。
图片来源:作者自绘。
Figure 2. Left: 1 - 6 times before the optimization of different pages of WeChat expression acquisition steps; Right: 1 - 6 times after optimization, different pages of WeChat expression acquisition steps
图2. 左:优化前1~6次不同页面微信表情获取步;右:优化后1~6次不同页面微信表情获取步骤
为、2、代替多重左右交替滑动的手势交互行为。如图2所示:左侧为页面分类优化前1~6次不同页面不同表情获取时产生的交互步骤区间,右侧为页面分类优化后1~6次不同页面不同表情获取时产生的交互步骤区间。图中紫、蓝、绿、红、黑、群青六个不同色彩分别代表1、2、3、4、5、6次不同页面不同表情获取次数,优化前与优化后表情获取步骤区间分别为:1次:1~4/1~2步、2次:3~8/3~4步、3次:5~13/5~6步、4次:7~20/7~8步、5次:9~22/9~10步、6次:11~24/11~12步,通过对比交互步骤次数可得出在步骤下限端,优化前后无差别,在步骤次数上限端:优化后 ≤ 优化前二分之一。
3) 使同页面不同个体表情之间建立相关性。Josh Clark在《Tapworthy: Designing Great iPhone Apps》中指出,交互行为操作主体大拇指在移动端设备屏幕上的可活动范围对交互效率以及正确度存在相应影响 [7] 。在此基础上Luke.Wroblewski在《Mobile First》中提出“拇指法则”,Luke.Wroblewski认为:在手持移动设备界面交互中,以大拇指无难度易操作范围为交互热度区域,边缘部分减弱 [8] ,如图3。结合“拇指法则”根据个体表情使用频率强弱优化排序,理论层面:减少用户同页面不同表情观察时长,缩短“观察”与“做决定”这两个微交互环节,操作层面:减少同页面不同个体选项之间获取转换次数。以用户日常使用表情大数据为基础,将强使用频率高的表情移动至手势交互热度较高区域,弱使用频率高的表情以“拇指法则”为中心,弱使用频率越高所处位置越边缘。作用为:明确同页面不同个体之间强弱信息分级,加强单个表情之间相关性,使用户获取表情“不深度观察”、“不认真思考”“不相对疑惑”,深层优化表情使用交互行为简洁性与易用性。
 图片来源:作者自绘。
图片来源:作者自绘。
Figure 3. 1. “The Law of the Thumb”; 2. The left thumb “rule of thumb” combined with the optimized expression sorting map; 3. The right “thumb rule” combined with the optimized expression sorting map
图3. 1.“拇指法则”;2.左侧“拇指法则”结合优化表情排序图;3.右侧“拇指法则”结合优化表情排序图
5. 结语
通过对“行为逻辑”概念的梳理与运用,针对微信原有自带表情排序设计中的潜在可优化交互痛点,提出行之有效的设计解决思路,减少跨页面交互冗余步骤,使跨页面目标表情获取清晰且简单,在多重反复交互切换的情况下依然关系明确、缩短相同页面“观察”时长,省略“思考”过程,同时使各单独表情之间建立相关性,包括强弱相关性与散射相关性。可以发现,“行为逻辑”的运用对当前已有大量用户群体的交互产品进行优化设计,具备积极的指导意义和实际价值,以“行为逻辑”为指导进行优化设计,可切实提升实时交互效率。