1. 引言
在《必然:塑造未来的12个科技力量》一书中,凯文·凯利将未来科技的变化趋势总结成12个关键词,其中包括了互动(Interacting)、和知化(智化) (Cognifying) [1]。在虚拟现实、人工智能、物联网、传感器等迅速发展的智能时代,人机交互由依赖于以“指点”和“按键”为主的串行、精确式、单通道的操控方式 [2],演变成“交互人”和“智能机”在物理、数字及社会空间等不同空间上的交互 [3]。人机交互的应用场景发生了变化,传统的交互设计理论无法很好地适应新的需求,有必要在新视角下进行交互设计研究。近些年来,哲学与认知科学交叉研究成为认知科学研究中的热点,自诞生之初就带有浓厚哲学色彩的第二代认知科学自然成为了国内外学者们研究的重要方向。第二代认知科学是以具身认知理论为主导发展的,具身认知主张的是身心一元论,通过环境、身体和认知间的相互耦合实现有机的统一 [4]。认知科学是交互设计研究的重要理论支撑,其新进路具身认知理论也为设计者提供了一个全新的角度来研究与我们的身体和环境越发密切的交互产品设计。
近二十年间,交互设计领域的许多研究文献表明具身认知理论为交互设计研究提供了非常有价值的理论基础和思想启示。国内对于具身认知在交互设计领域的研究虽然并不多却呈现了增态势。有研究者采取实用性取向,研究具身认知理论在交互产品设计中的应用,如李海峰等探讨了在线学习环境从离身性向具身性设计范式的转变,提出了“具身认知在线学习环境开发框架”和相应的设计原则 [5]。许倩倩开发出一款基于具身认知的体感型教育游戏及其管理平台,对学生的英语单词学习有一定的正向影响,证明了基于具身认知的体感型教育游戏有效且技术接受度良好 [6]。探讨了具身认知下的学科资源游戏化与体感交互构建原则及制作方法,设计了相应的教学案例,验证学科资源制作方法的有效性 [7]。对具身视角下的AR交互模式、旅游情境体验及它们之间的相互作用关系进行了探讨,为相关领域的研究者提供一些可借鉴的方法,拓展旅游体验研究的深度与广度 [8]。基于具身认知的交互式字帖设计研究,助用户掌握书法字体的书写技巧,提高用户的书法作品鉴赏能力,了解书法文化内涵 [9]。
此外多为关于理论探索和设计方法方面的研究,如谭亮通过梳理具身认知和认知语言学的核心观点,以及剖析相关交互设计研究,提出环境媒体的具身本质及其主要特性,并建立交式环境媒体设计研究的理论基础和研究框架 [10]。覃京燕等在多模态交互环境中,把具身交互中的示能性、交互行为、交互前馈与离身交互中的符号、语义、交互反馈进行组建,形成完整交互语法体系 [11]。何灿群等基于具身认知,进一步探究分析行为的认知作用。构建出具身认知、心智模型与无意识行为的关联模型,从而提高用户的交互效率和产品的可用性 [12]。
在新的交互形式下,具身认知与交互设计研究之间的融合有必要受到更多的重视。目前国内的相关研究多是局限在某个特定类型下的实践应用和理论研究,证明了具身认知对于新形势下的交互设计具有极大的研究价值,但是目前还没有研究从具身认知的角度充分的对人机交互发展的经验进行分析和总结,从历史中探寻发展规律。为了应对新的交互时代的来临,本文将以交互界面的发展作为切入点,对交互设计的发展和研究成果进行剖析,深入探讨两者间的关联,搭建起交互设计与具身认知理论间的桥梁。
2. 具身认知相关理论
2.1. 经典认知
经典认知科学,即第一代认知科学,继承自笛卡尔的身心二元学说。在其本体论假设中,认知过程的产生被视作按照特定规则接收、存储、处理、提取和变化信息的符号加工系统(编码和解码过程),实现过程与其物质载体无关——即心智是离身的(disembodied mind) [13]。
2.2. 具身认知
梅洛·庞蒂(Maurice Merleau-Ponty)的知觉现象学是具身认知的重要起源。强调了认知受到大脑以外的身体各方面的强烈影响 [14]。“具身”(Embodiment)是现象学对身体的强调,身体知觉是具有主动性的,身体中介了知觉与环境间的互动,这种整体性的思维与实用主义学者杜威的“机体–环境” [15] 模式一致,突破了“主–客”二元的对立,体现经验与实践的回归。瓦雷拉(F.J. Varela)等人定义了具身认知,强调“具身认知依赖于经验,这些经验出自于具有各种‘感知运动’(sensorimotor)能力的身体。其次个体的‘感知运动’能力本身根植于一个更加广泛的生物的、心理的、文化的环境中” [16] [17]。在具身范畴内衍生出一些与身体认知相关的概念,身体图式是一种知觉–运动系统能力,它通过对身体姿势和身体运动的无意识调适,使得世界中许多有意义的部分被身体整合入我们的经验中 [18]。和身体经验有关的具体概念(例如视觉、触觉、温度等)与抽象概念或高级心理过程形成隐喻联结的认知过程被称为具身隐喻(embodied metaphors) [19]。
2.3. 非具身、弱具身、强具身
在认知心理学领域,以怎样看待身体在认知过程中的作用为划界标准,可将各种理论观点粗略地划分为“非具身”、“弱具身”、“强具身” [20]。“非具身”是基于计算和符号的经典认知科学的典型特征,高级认知过程所加工的内容接纳了身体感觉和运动信息;弱具身强调了身体的作用,但是经典认知科学的计算和表征仍然保留了下来;强具身是则是对传统的计算的认知理论的完全否定,认为认知是基于身体的认知。
3. 人机交互的发展
人机交互(Human-Computer Interaction, HCI)研究用户和机器间的交互关系,机器既指计算机的软件和系统,也包含日常生活中的各式机器 [21]。人机交互也跟随着计算机的发展经历了四个阶段:主框架(Mainframe)、个人电脑(Personal Computer)、互联网(Internet)、普适计算(Ubiquitous Computing)。目前我们正处于互联网阶段,逐渐向普适计算阶段过渡。
交互设计(Interaction Design, LxD),是定义、设计人造系统的行为的设计领域,侧重交互模式的设计。交互设计维度的概念已在Moggridge的书《设计交互》中介绍。CramptonSmith写道,交互设计使用四种现有的设计语言,即1D字符,2D视觉表示,3D物理物体或空间,4D时间 [22]。Silver后来提出了第五个维度,即行为 [23]。基于这五个维度,我们将结合合人机交互的发展进行分析和讨论,见表1。

Table 1. Interaction design dimension table
表1. 交互设计维度表
3.1. 主框架(Mainframe)
在20世纪初第二次工业革命完成后随着历史积累和产生的大量的信息数据所需要的运算能力远远超出了个体人类大脑处理能力的极限。1946年,标志现代通用计算机诞生的ENIAC。
在计算机出现之初,交互界面为批处理界面(batch interface, BI)计算机的计算能力低下,通过纸条打孔编码的方式进行输入,生产成本高昂,出错成本非常高,使用体验极差。紧接着是命令行界面(command line interface, CLI),交互方式为获取键盘命令和参数,依靠符号的输入输出来进行交互,对于用户而言感知上主要为视觉获取符号信息,再根据特定的语法和语义规则进行转译。其界面和交互方式的单一性对于用户而言会给视觉带来相当大的压力,且容易导致腕管综合征。在主框架阶段,计算机的大多数用途是军事和商业用途,多人使用一台计算机,从经济因素考虑交互偏向于性能而不是便捷,并且更重视计算机,忽视了人在其中的作用。该阶段以1D为主的交互特点为可以保证交互功能的可用性,但学习成本很高,当时的使用者主要为专业操作员和专家用户,多数用来进行科学计算和控制。
该阶段的交互设计可与非具身的经典认知主义相对应,是由符号和计算作为基础来进行交互的。尽管其学习成本高,但仍然有着占用资源少、高效准确等优点,如今仍然被程序员和系统管理员频繁使用。
3.2. 个人计算机(Personal Computer)
随着计算机计算能力的发展,人机之间交流的障碍成了计算机发展的瓶颈。在这样的时代背景下,进入了个人计算机阶段,一个人使用一台电脑,其主要交互界面为图形交互界面(graphical user interface, GUI)。1963年,Sutherland [24] 开发了Sketchpad,以图形化的方法与计算机进行交互,是计算机图形学的开端。1964年,DougelasC.Engelbart发明了鼠标,推动了个人计算机和图形用户界面的普及。1979年乔布斯参观Xerox(施乐公司),发现其Alto电脑将鼠标作为指点输入设备,操作系统使用的是图形用户界面,意识到该交互方式的巨大价值后于1983年推出带有鼠标的LISA电脑,第二年推出升级产品Macintosh,这两款电脑将新的交互设备鼠标和图形用户界面带到了普通消费者的面前。
图形用户界面的隐喻从本质上是心智模型作用机制的实现,它能把生活世界中的身体经验和行为映射到虚拟的计算机数字世界,把原本抽象、无视觉特征的符号进行可视化,使界面中的元素变成用户可感知的、易理解的,从而降低用户的认知负荷和触发情感共鸣。该交互形式有效缩小了人机间交流的沟壑,也使得人机交互更加贴近了人们的日常生活经验,交互界面的形式和色彩更加多样,使得交互的方式更具实时性,也更符合我们的视觉习惯。例如桌面隐喻将生活世界中的桌面映射到数字世界当中,同时将用户日常生活中的行为转化到与界面的交互当中。此外还将格式塔心理学、视觉层级和尼尔森F模型等原则应用到界面排版及图形设计当中,使之更符合人们的视觉习惯和认知经验。该阶段的交互设计开始注重用户的使用体验,提倡以人为中心的设计。
3.3. 互联网(Internet)
1989年,Berners-Lee使用HTML及HTTP开发了WWW网,随后出现了互联网用户界面(网络浏览器),标志着互联网时代的到来。在互联网阶段,设备可以接入高速的互联网当中,智能手机等设备成为标配。多点触控交互技术为人机交互带来了新的突破,触摸手势交互和多人协作成为可能,可以提高交互的智能型、协作性和自然性,由此图形用户界面开始向自然用户界面转变。从 2007 年,Iphone的发售开启了手势交互时代。其创新性的人机交互设计,使得手机界面设计从视觉设计方面向对用户体验方面发生了转移。
当前,各种设备及其信息占据了人们的日常生活、娱乐和工作,产品在给人带来便利和乐趣的同时,不断牵引着人的注意力,各种信息(提醒、状态更新、广告等)也带来了一定程度上的打扰。尤其是工业产品信息化带来的并行、移动和多设备的环境,更使得注意力成为一种稀缺资源。
触摸手势取代了传统的按键操作(或控制)方式,交互与身体体验、生活经验之间的联系更密切,更符合用户的认知,交互的自然性得到提高,用户体验更加简单、友好。
3.4. 普适计算(Ubiquitous Computing)
20世纪90年代,MIT媒体实验室在人机交互领域做了许多开拓性工作,为普适计算阶段的到来进行前期探索。1991 年,XPAR 中心的研究者Mark Weiser 首次公开用“普适计算(Ubiquitous computing)”描述未来计算机会以消失在日常生活中的方式为人们服务 [25],并和John Seely Brown 在1995 年正式提出在普适计算背景下的平静技术设计理论 [26]。Satyanarayanan于2001年创立了普适计算在IEEE 上的专栏,用于发表研究技术和设计方面实现计算机最小化注意力的研究成果 [27]。
自然用户界面(natural user interface, NUI)被认为是继GUI之后新的界面形式。随着普适计算阶段的到来,键盘和鼠标等交互设备在交互中占据的重要作用将会逐渐弱化,取而代之的是更为自然直观的交互方式,其重点关注是人类的感知(如视觉、言语、手写、动作等)和计算机的“感知”(如感知行为、感知自然现象、感知人类行为等),从而可以达成人机间的理解,使得自然用户界面具有简单易学、直观自然的优点,能够支持新用户在短时间内学会并适应用户界面,并为用户提供愉悦的使用体验 [28]。
在自然用户界面中,为了避免信息负载过大的问题,对注意力的合理分配成为交互设计中的一个核心问题,利用边缘注意力进行交互设计。可以认为身体图式概念中人类在生活中身体的无意识调节是边缘注意力的一个作用方面。利用人类身体的无意识调节进行交互设计可以有效降低用户的认知负荷和注意力载荷过大的问题。
4. 交互设计的具身层次模型
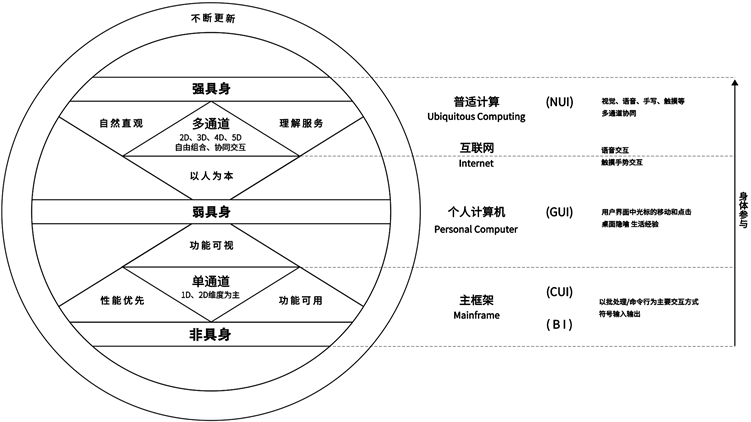
从具身认知的角度对人机交互的发展进行梳理和分析,发现人机交互的发展与认知科学的发展有着相似的路径,从不同阶段的交互设计特点和交互设计原则,最后根据日常生活和身体经验在交互过程中的作用作为划分标准,对不同阶段的交互特点大致地划分为“非具身”、“弱具身”、“强具身”三个层次,见图1。

Figure 1. Embodied hierarchical model of human computer interaction
图1. 人机交互的具身层次模型
4.1. 非具身
非具身为主框架阶段,其交互方式为符号的输入输出,用户在交互过程中需要将需要传达的信息转化为符合相应规则的命令进行输入,面对电脑的输出也要经历相似的转译过程,在该交互阶段多人共用一台电脑,更在乎电脑的性能,而非人工的效率,可用性是其最主要的交互设计原则。
4.2. 弱具身
弱具身主要为个人计算机到互联网阶段,在该阶段计算机的算力得到显著提高,视觉表达成为交互设计中的核心。由桌面隐喻而来的图形用户界面,将具体的生活经验映射到界面的交互当中,令界面功能通过WIMP范式变得功能可视,变得更加容易学习和可视。在交互上越发重视用户体验,理念上倡导以人为中心的设计,促成了计算机的普及。
4.3. 强具身
强具身则是目前所处的互联网阶段到普适计算阶段,在该阶段具有更快的数据传输速率和更高的带宽,人工智能和传感器的发展使得人机之间的理解成为可能,具身认知概念下的身体经验隐喻和身体图式可以有效提高人机间的交互效率和交互体验,从而可以为人类生活提供更友好的服务。
5. 结语
新的交互时代的来临,人们的交互体验越发多样,用户的交互需求不断升级,鼠标键盘、触屏等传统交互技术缺点在交互中的重要地位将会逐渐弱化,而虚拟现实、语音识别、图像分析、手势识别、数据分析、语义理解等技术能帮助计算机更好地感知人类意图,达成一些人类凭借自身无法达成的任务或体验。在具身认知的视角下,我们可以从身体及我们的生活经验来看待人机交互的发展,并将交互的发展过程进行具身层次分析,发现身体和日常生活经验随着人机交互的发展,越来越多的参与到人类与计算机的交互当中。人机交互也从一开始注重机器效能和可用性发展到注重功能的易用性和用户体验,越发注重人在交互中的体验和感知。面对未来越发注重人机间相互感知理解和自然直观的交互,在设计中我们要要善于利用身体图式对边缘注意力进行有效利用,避免在多通道协同的交互中出现信息载荷过大的情况。如果说可用性指标是为了保证交互的产出功能的成立,那么易用性等对用户体验和效率影响较大的指标则是为了保证用户能够更快更好的完成产出,在交互设计中维持两者的平衡非常的重要。
基金项目
贵州省科学技术基金项目(黔科合J字[2014]2057号)。