1. 引言
在国家十三五规划“推进现代信息技术与教育教学深度融合”和教育信息化十三五规划“深化信息技术与教育教学的融合发展”等一系列战略规划指引下,我国在线教育和移动学习平台得到快速发展,平台上承载的学习资源也日趋多元化。这为学习者的学习带来便利的同时,也使得学习者在海量信息中容易迷失而无法获取有效的学习资源和规划合适的学习路径 [1]。
目前,网络学习平台上承载的学习资源的组织还不够智能。对于教师来说,在平台上开设课程,依然遵循章节目录式的知识安排形式,还未打破传统课堂中线性授课方式;对于学习者来说,网络课程学习通常还是以课程而非知识节点为单位进行学习。
现有网络课程平台中的导航均为内置模块,一般采用顶部,左侧等导航栏的形式。这种导航的设计符合大部分网站设计的基本模型,然而,对于网络学习来说,还不能够清晰展示网络课程中各知识单元或知识模块之间的关系,同时不利于学习者对课程知识形成宏观、框架性的概括,并选取合适的学习路径 [2]。论文研究借助动态知识地图的生成技术,建立动态知识地图导航和学习者路径记录的网站导航模块。
2. 网站导航设计研究梳理
2.1. 网络导航研究现状
在万维网应用的初期,一个网络站点中包含的网页数量较少,对于导航的结构和类型的设计还不是很重要。网站的复杂程度在设计者的可控范围之内,页面内容对浏览者来说也很容易理解。然而,随着互联网的发展,一个网站上承载的资源种类越来越多,信息量也越来越大。网站的维护和可用性问题变得越来越显著。同时,面对信息量巨大的网站,访问者也很难对一个网站建立完整的模型,从而导致访问者对信息访问的定位困难并会产生“迷航”现象 [3]。
因此,随着网站上承载的数据量和信息量越来越大,网站导航的设计逐渐引起了科研领域和行业应用的关注。早期,导航设计研究主要围绕“基于受众驱动”的方法(audience driven approach)展开 [4]。导航设计的核心目标就是在保证网站访问用户能够获取有效信息和所需服务的情况下,尽量减少无关信息对用户的干扰,降低用户的信息载荷,提高网站用户的访问体验和信息获取的速度、效率。
尽管用户驱动的设计理念有效降低了访问者获取信息的数量,但是,也可能导致用户需要的信息资源在访问路径上的缺失 [5]。网站设计者在设计阶段对用户需求的评估会反应在最终的导航结构上。对需求的错误评估会导致信息或功能在错误的导航路径上。更具体来说,会导致对有些访问者来说相关信息的缺失,而在另一导航路径上存在多余的信息 [6]。因此,从设计和研究的角度,开始出现了对网络导航进行动态调整的相关研究 [7]。这一类研究主要是根据不同分类用户的访问数据的分析,来判断导航结构路径上信息缺失或信息冗余的问题。其分析和判断的依据通常是基于对不同类型的用户在导航路径上对信息访问的点击量来确定。如果该类用户的导航路径上的某个链接基本上没有用户访问,则认为可能是多余信息,而某类用户都从自己的导航路径跨越到其他类用户的路径上获取某个信息,则认为该信息为缺失信息。根据统计分析结果,对用户导航路径进行动态调整。
目前,网络导航的相关研究已经从上述的导航结构和内容的设计研究进入到了对网络访问者习惯的分析和挖掘,进而通过分析访问者的访问行为来进行导航的个性化设计和服务 [8]。上述对于访问者分类并分析访问者需求的方法更多的是建立在主观描述的基础之上。随着相关领域技术的发展,当前网络导航的相关研究主要集中在对访问者客观数据的收集、分析之上。如利用语义网的本体语言描述技术,对网站访问者建模,通过对大量不同类型网络访问者的访问数据的分析,建立导航模型(Navigation Pattern),从而利用导航模式建立更加人性化的导航结构。以及利用眼动仪等技术追踪用户访问热点的变化、利用内置在用户设备和服务器上的插件来收集用户点击浏览数据以及停留时间等。基于数据分析的技术相对有较好的客观性和实用价值。
2.2. 知识地图导航现状
将知识地图应用到教学中的研究主要集中在借助知识地图的构建,帮助学习者进行知识的建模和知识的表示,从而加强学习者对知识的学习理解和知识间相关性的把握,从而形成有意义学习。从而,出现了利用手绘知识地图帮助学习者建立知识结构 [9],利用知识地图工具形成协作式学习的互动 [10]。随着网络课程应用的不断深入,研究者们开始研究借助知识地图构建网络课程的知识框架,并将其应用到网络课程的教学设计和资源开发的相关应用之中。这都是基于知识地图的知识组织形式既具有图示化直观的特点,同时,又能很好地帮助学习者理解知识节点的相互关系及其关联属性。知识地图或概念图的组织形式可以很好地构成奥苏贝尔所理解的先行组织者的角色,借助先行组织者帮助学习者对即将学习的知识有一个基本的认知和把握,从而为进一步深入学习奠定基础。
知识地图在网络课程中应用的研究大致可以分为两类:一类是知识地图的静态呈现形式,即借助知识地图的呈现方式来帮助学习者建立知识的体系和框架,为学习者的学习提供宏观的认知和理解,起到先行组织者的角色。如文献 [11] 研究了知识地图在日语学习系统中的应用。论文构建了利用知识地图进行日语学习的系统,然后进行了实证验证。论文研究的重点集中在两个方面:一是知识地图的构建,二是采用对照研究的方法,验证使用知识地图和未使用知识地图学习者学习效果的异同分析。论文研究中的知识地图以专家前期建立为主,主要功能是作为知识呈现的方式给学习者以宏观的知识概貌,没有作为导航和建立知识节点与资源间关系关联。论文研究表明了知识地图的呈现形式对学习者有较为明显的成绩提高和学习兴趣的促进作用。另外,在文献 [12] 的研究中,与知识地图的应用类似,研究者构建了章-节-知识点的网络课程知识组织模式,并根据这一模式,建立了以课程为例的主题图课程导航原型系统。与宏观层面知识结构导航不同,论文研究的主题导航图是以章节目录为基础,当学习者进入某一节后,将呈现该节知识点并提供图示化显示的功能。文献 [13] 研究构建了知识地图与资源导航模型,并利用该模型建立学习网站中资源检索和知识呈现的形式。知识地图构建在文中采用了知识本体映射的技术手段。从现有技术形式来看,知识本体构成了语义网的基石。知识本体的构建和分析本身存在诸多难点,从知识本体到知识地图节点的映射技术细节在文中并未展示。当然该研究从理论和模型上给出了较为详细的分析和论证。在实际应用上还处在探究的阶段。
另一类则是利用知识地图作为资源访问和学习的导航形式。该类形式则不仅仅构成了知识图示化的呈现,由于其可以与学习者通过导航的方式进行交互,因此可以帮助学习者建立学习路径的选择规划和学习效果的直观呈现 [14]。
从各类研究者的研究来看,图示化知识呈现对于帮助学习者提升学习效果,规划学习路径,建立知识结构关系有着重要的作用。然而,也不难看出,现有研究都是基于前期设计的知识图示化呈现形式。对于不同的教师来说,他们能否在网络平台上构建自己所需的知识地图的呈现形式,即如何动态构建知识地图值得进一步的深入研究和探讨。
3. 知识地图的导航设计
学习者在网络学习空间中通常会产生空间定向障碍。当学习者不能分辨哪些信息已经学过,哪些信息还未学过也会导致定向障碍。开发一个呈现知识结构及其关系的导航体系,将有助于学习者更加有效的组织导航策略和规划学习路径。
3.1. 任务描述阶段
对于网络课程平台的导航设计来说,网站定位和目标相对清晰,与商业性网站不同,网站的用户群基本上可以分为三类:管理人员、教师和学习者。对于管理人员,更多的是管理者和分析者的角色,因此,从系统使用的角度来说,他们人数较少,较为专业,因此,论文导航设计研究的受众群体,将不再考虑对管理人员角色的需求分析和功能设计问题。重点关注教师和学习者对知识地图的使用功能分析和设计。
3.2. 建立目标用户模型
在用户特征分析阶段,描述同一用户类别的相关特征。论文描述的系统用户群主要有两类,即教师用户和学生用户。从用户特征分析的角度来说,这两类用户的区分较为明显,对于教师用户更多的是课程资源的提供和维护者,以及课程过程的监控等。在研究中,需要为教师提供至少三类功能——分别是知识点的录入、知识点关系的建立以及知识点与学习资源的映射。
对于学习者,更多的是在导航系统的帮助下,尽快定位和明确所需学习的内容以及学习的进度和相关学习数据的呈现等。从功能角度,需要为学生提供知识地图的导航呈现、当前学习进度以及每个知识点的完成情况
3.3. 概念设计阶段
在概念设计阶段,建立了网站的概念导航模型。它由节点和带有意义的边构成的导航图。每一个节点以块(信息或功能)的形式包含逻辑上属于一个整体的信息,一个节点可以包含0个或多个块。通常用三个步骤获取导航模型:第一,通过用户模型阶段形成的用户层级分类模型,为每一类用户建立基本导航结构。每一类用户导航路径可以被认为是“子站”(Sub-site)。在这个子站中与该类用户群相关的信息/功能可以被发现。第二,根据任务模型阶段建立的具体任务模型,建立每类用户路径的内部结构。第三,是实现设计的阶段,该阶段将由导航模型建立的概念节点映射到网页上,并设计其呈现的样式和布局。
4. 技术实现
4.1. 技术实现框架
目前能用于可视化设计和开发的工具很多,但是对于数据分析师、界面设计师等用户来说,快速实现一个基于网页的具有较好交互性的可视化呈现依然比较复杂。现在发展的趋势是,如何让用户不需要完全掌握较为复杂的编程技术就能够快速生成具有良好交互性的可视化数据呈现。描述性语言D3.js等是较为常用的可视化构建工具,但是用户需要具有丰富的网页设计技术背景,例如D3.js需要用户熟悉HTML、CSS、SVG和DOM等技术。而Echarts设计和开发的理念是使用户对可视化效果的设计不受到用户自身编程技术的限制。Echarts是开源的基于网页跨平台的可视化框架,具有易用、内置多种交互、高性能等特点,目前在国内外数据可视化领域有较为广泛的使用。
Echarts采用将不同类型的功能模块如显示样式、数据集合、交互方式等集成到一起,利用JSON格式的形式来描述相关功能属性,该集成的JSON格式数据集被称为选项(option)。作为可视化设计者,主要工作是设计option各参数的相关数据值或数据来源,然后通过setoption方法将其应用到场景。

Figure 1. Technical framework for knowledge map navigation
图1. 知识地图导航的技术框架
如图1所示,从技术实现框图上来看,教师对网站的操作主要涉及到知识点的录入、知识点关系的建立、资源上传以及资源与知识点对应关系的映射等四个方面的内容。该阶段需要利用相应的服务器技术实现。可以通过提供相应操作界面完成。
在相应关系建立后,需要通过教师录入的信息析出相应xml文档。Xml文档主要用于生成知识地图。在xml文档的结构中,主要包括的内容就是知识点、知识点的关系以及知识点与资源映射关系三个内容。一个典型的xml结构如下所示:
< node >
< name >几何图形初步< /name >
< complete >0< /complete >
< parent>数学几何< /parent >
< sourcelink >./src/video/1.mp4< /sourcelink >
< /node >
一个知识点用一个标签< node >标识。每个知识点中,包括< name >、< complete >、< parent >、< sourcelink > 等四个子标签。其中< name >用来表示节点名字,将显示在知识地图的图节点中,< complete >代表该知识 点的完成状态,0 代表未开始,1 代表已完成,0~1 之间的数值表示完成的比例,该值对视频来说可以通 过计算已看长度和视频总长度比值获得,对于文本或其它形式资源,需要预估一个总时长,根据学习者 已用时间来估算完成情况,该情况将以标签的形式显示在知识地图的节点附近,鼠标悬停时显示,用以 提醒学习者完成情况。< parent >表示知识点的前序知识点或者抽象一个层次的知识点,< sourcelink >用来 表示知识点对应的资源的链接,将在点击知识地图节点时,跳转到相应的资源显示页面。
从知识地图的呈现角度来分析,在子标签中,主要通过name和parent两类标签来确定显示的知识地图节点及其相互关系。而complete会决定知识地图节点的呈现颜色和后续知识点的锁定状态,sourcelink则是知识节点的资源链接位置。因此,在引入Echarts进行图示化之前,利用JavaScript语言对xml文档进行解析,生成data和link两个向量。其中data向量中存放节点数据,link向量中存放关系数据,然后利用echart.graph呈现节点,利用echar.link呈现关系。形成动态知识地图的呈现形式。
4.2. 案例分析
本文利用动态知识地图对初中几何课程资源进行组织,在本文的设计中,《初中几何》在线课程的服务对象是初中生,课程网站主要是将初中数学教材中的几何方面的知识提炼出来,利用知识地图将它们组织起来,依据相关知识点的特征和学习者的特点以及需求来设计微课程。
对知识点,资源点进行相关课程知识的链接,形成整体的互联的课程知识网络。本文将初中数学几何的知识点与课程学习资源库这两部分建立有意义的链接,学生可以通过点击某个知识点就可以进行该知识板块的资源库学习。总而言之,知识地图的这一构建原则,为学生的知识学习提供了便利,更有效的提高了学生的学习效率。
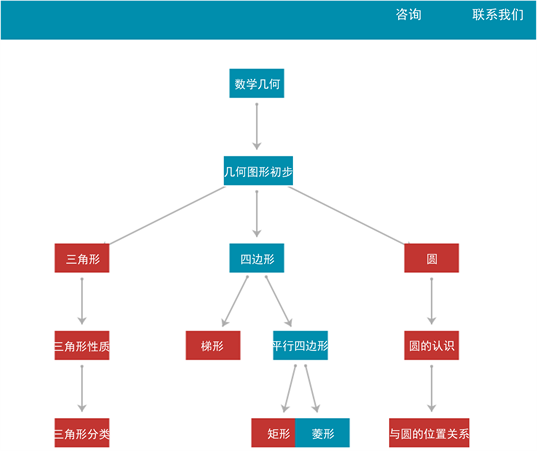
知识地图学习路径采用了树形结构的组织形式。以一个知识模块为中心进行更进一步的延展和延伸,并把相对零散的知识点进行有效联系和整合体现了知识点之间的微观关系。知识地图学习路径中显示当前的学习状态(如图2)。知识地图节点呈现三种学习状态,学生未进行知识学习时呈现红色(如图2),点击进去,正在学习但未完成的课程节点颜色变为黄色(如图2),而已经学习过的课程节点将变为蓝色。点击一个个节点将显示相应节点的课程视频。知识地图学习路径的颜色变化,清晰直观的将学习内容以知识地图的形式呈现给学生,可以使学生更明确的获得要学习的课程内容以及每一节知识点在整个课程体系中所处的地位及作用,从而更好的帮助学生从宏观上了解课程结构,掌握学习的方法,培养学生自主学习,协作学习的能力。



Figure 2. The status of the learner’s progress
图2. 学习者学习进度的呈现状态
另一方面,当学生点击知识地图学习路径节点进行视频学习时,学生的学习路径可以按照知识地图呈现的导航方式进行学习,也可以根据自己的学习方式和学习特点选择适合自己的个性化学习方式。每一个学生的学习动态和学习路径均不同,使得每一位学生都能够清晰明确的了解当前的学习情况和学习状态,从而更好的把握自己的学习方向,指导自己的学习内容,提高知识组织的能力。
4.3. 特点分析
4.3.1. 结构简单、易于扩展
Echarts采用的是轻量级js脚本语言形成的可视化框架,对目前主流浏览器有较好的支持作用,不需要服务器技术的支持,因此,对很多网络课程平台来说,均很容易能跟整合进该模块,实现交互式的知识地图导航的形式。
4.3.2. 数据粒度细化,便于后续分析
利用知识节点构成链接的方式为学习者提供知识导航,有一个好处是可以较为精确的记录学习者学习的进度和学习的路径。与目前主流的章节目录式导航不同,数据库记录可以精确到知识点层面的学习进度情况,可以为后续的学习者学习分析提供更为精确的数据支撑。
4.3.3. 可视化呈现形式,降低学习者认知负荷
从认知负荷的角度来看,利用知识地图的导航形式可以让学习者的学习更加具有针对性。学习者可以对知识体系有较为清晰的认识,同时也能够更好的根据知识点的相互关系选取合理的学习顺利和学习路径。有效降低学习者面对不确定知识选择时的认知负荷。
5. 结语
论文研究了知识地图作为课程资源导航的技术实现方法和导航设计形式,并以初中数学中几何知识点的图示化呈现进行了案例验证和分析。论文的研究为网络课程资源的导航设计和学习路径规划提供了一个新的思路和参考。后续研究中,将从知识地图导航的效果评价上进行进一步探索。
基金项目
河南省科技厅科技攻关计划项目“基于知网的文本信息可视化技术及其教育应用研究”(项目编号:192102310288);河南省教育厅人文社科研究项目“基于领域本体的知识地图动态生成方法及其应用研究”(项目编号:2019-ZZJH-088)。